기타 라이센스
적용 버전 정식버전(1.0이후)
2009년 2월 19일 업데이트 내용입니다.
==========================================================
저아래 첨부사진 4개 표시하면서 그림위에 설명 합니다.
새로 첨부된 "dicasajin_flash_gallery_4_19.zip" -> dicasajin_flash_gallery_4.zip 로 이름변경
하신 다음 아래 설치방법과 같이 하면 됩니다.
frame_width="4" : 사진 테두리 폭을 설정합니다.(기본:4)
stage_padding="10" : 스테이즈 간격 설정합니다.(기본:10)이것은 큰사진과 섬브리스트 간격입니다.
thumbnail_columns="2" : 작은 섬네일의 가로 갯수를 지정합니다. (기본:2)
thumbnail_rows="4" : 작은 섬네일의 세로 갯수를 지정합니다. (기본:4)
nav_position="none" : 섬네일 리스트 위치 및 사용 유무
thumb_frame_width="1" : 작은 섬네일의 테두리 폭을 지정합니다. (기본:1)
thumb_space="5" : 작은 섬네일간의 간격을 지정합니다. (기본:5)
특히나 nav_position="none" 이 기능이 최고입니다.
제가 소오스 덜 분석한 결과 몰랐던것을 알게되서 수정하게 되었습니다.
그럼 이만 줄입니다.
애고 오전 1시 입니다.
안녕히들 주무세요.
p.s. 애고 실수로 list.html이 잘못된놈이 올라가서 스킨 설정데로 되지 않는군요.
첨부한 list.html 를 "widgets/dicasajin_flash_gallery_4/skins/default/" 방에 엎어서 올리시기 바랍니다.
=============================================================================
어찌 어찌 하다보니 벌써 플래시 갤러리 5개째 입니다.
공개하지 못하는 것은 라이센스 문제가 있기 때문이니 이점 알아주시기 바랍니다.
이것 역시 만들어서 혼자 사용하기 아까워서 올려봅니다.
혹시 필요하신분이 있으면 사용해 보시기 바랍니다.
이 플래시는 http://www.veppa.com 라는 데서 소오스 공개한 프리버전입니다.
일단 프리로 공개한 분들깨 감사드립니다.(뭐 여기 올일도 없을겁니다.)
하여간 여기 소오스 수정하고 XE 연동을 위해 노가다 일을 많이 한것 입니다.
그래도 저는 마음에 들어서 사용하려고 합니다.
파폭과 오페라 등에서도 잘 됩니다.
파폭에서 않될경우 첨부된 플래시 플래이어 설치 하시기 바랍니다.
자 그럼 설치로 넘어가지요.
1. dicasajin_flash_gallery_4.zip
역시 이것 역시 제 스타일 데로 입니다.
바탕이나 색 설정은 제 스타일로 흙백과 랜덤칼라,투명모드 지원합니다.
바탕은 현재 6개 정도 만들어 놓았으니 사용하시면 됩니다.
또한 타이틀바 사용 유무도 설정이 됩니다. 그외 복잡한 파라메터는 아래 설명합니다.
설치 결로는 "widgets/" 방에 풀어서 올리시면 됩니다.
즉 풀린것에서 "dicasajin_flash_gallery_4" 폴더를 widgets 방에 통째로 올리시면 됩니다.(스킨즈 방이 아님을 명심하세요.)
압축을 푸실때 "dicasajin_flash_gallery_4"에 압축풀기로 하시기 바랍니다.
그런다음 관리자->관리모듈->위젯에 가셔서 "디카사진 플래시 갤러리 4"를
선택해서 코드생성에 들어가셔서 스킨선택에서 "디카사진 플래시 갤러리 4 스킨 (default)"을 선택하신 다음 코드생성를 하시면 됩니다.
이때 칼러셋 및 복잡한 여러가지를 설정합니다.
2. 위젯 샘플 및 파라메터 설명
<img class="zbxe_widget_output" widget="dicasajin_flash_gallery_4" skin="default" colorset="random_color" use_title_bar="Y" title="플래시 갤러리 4" title_cut_size="20" order_target="list_order" order_type="desc" subject_cut_size="20" flash_width="500" flash_height="368" thumbnail_type="ratio" thumbnail_width="60" thumbnail_height="60" large_thumbnail_width="360" large_thumbnail_height="360" display_subject="Y" display_author="Y" display_regdate="Y" slide_show="true" show_delay="4" text_color="0x333333" frame_color="0x99cc00" list_count="20" mid_list="GalleryAnimal,GalleryFlower,GalleryPerson,GalleryFree,GalleryLand" />
colorset="random_color" 이것은 제 스타일로 타이틀바를 그릴때 사용하는데 위제코드 생성하실때 보시면 원하는것 선택 하시면 됩니다.
사용하지 않을때는 저밑에 use_title_bar="N" 하시면 됩니다.
use_title_bar="Y" 타이틀바 사용유무 입니다.
title="플래시 갤러리 4" 타이틀바 제목입니다.
title_cut_size="20" 타이틀바 제목길이설정입니다.
subject_cut_size="20" 사진제목 길이 설정 입니다.
flash_width="500" 플래시 가로폭입니다. 현재 설정된 값이고 이것을 늘리면 공간이 더 늘어나서 오른쪽 작은 섬브네일 갯수를 늘릴수 있습니다.
flash_height="368" 플래시 세로폭 입니다.이것은 고정하시기 바랍니다. 부득히 변경하시려면 해 보시기 바랍니다.
이것은 또한 large_thumbnail_width 와 맞추어서 설정한것이라 변경하면 사진이 축소 또는 확대됨으로 사진의 질이 저하되어 출력될수 있습니다.
thumbnail_type="ratio" 섬브네일 생성방법입니다. 이것은 큰사진(large_thumbnail) 즉 왼쪽 사진용 설정입니다.
작은 섬브네일은 자동으로 크랍모드로 작동합니다.
thumbnail_width="60" 오른쪽 작은 섬브네일 사이즈 입니다.
thumbnail_height="60" 오른쪽 작은 섬브네일 사이즈 입니다.
이 사이즈가 적당한것 같습니다.여거 가지로 시도해 보시기 바랍니다.
large_thumbnail_width="360" 왼쪽 큰사진 사이즈 입니다.위에 적은데로 이것은 플래시 세로폭과 맞추었기 때문에 이 사이즈로 사용을 권장합니다.
large_thumbnail_height="360"
display_subject="Y" 사진 제목 표시 여부
display_author="Y" 작자 표시 여부
display_regdate="Y" 날짜 표시 여부
slide_show="true" 시작시 슬라이드 쇼 시작 여부
show_delay="4" 슬라이즈 쇼 지연시간
text_color="0x333333" 제목 및 작자,날짜 표시되는 칼라입니다.
frame_color="0x99cc00" 사진에 테두리 칼라 입니다.
list_count="20" 표시되는 리스트 카운트 갯수입니다.
게시판에 존재하는 갯수보다 많게 적용하시면 먹통될수도 있습니다.
mid_list="GalleryAnimal" 한개 혹은 여러개의 겔러리 선태 가능
3. 주의 사항
대개들 안되는 분들은 너무 성급하게 생각하시고 설치 안내를 잘 읽지 않고 하시는 경우가 있더군요.
설치방의 스킨 방에 보시면 xml 방이 있고 그 밑에 gallery.xml이 생성됩니다.
이 파일 권한 설정이 777로 되어야 합니다.
xml 방도 같이 설정해 주시기 바랍니다.
저는 개인 서버라 관계가 없습니다.
또한 스킨 방에 list.html은 손대실때는 신중히 하시기 바랍니다.
설정값을 리스트 할때 복잡함으로 ' 나 " 순서가 바뀐다거나 다른것으로 대체되면 이 플래시 동작 거부합니다.
4. 설치 경로문제
"widgets/dicasajin_flash_gallery_4/skins/default/list.html" 에 보시면
{@$Path = "";} <!--XE 설치된경로 ("/xe/")--> 줄:202
가 있습니다.
간혹 이것이 문제가 되더군요.
경로도 {@$Path = "";} 이부분을 {@$Path = _XE_PATH_;}
위는 개인서버가 아닌경우 해당됩니다.
개인서버에서 _XE_PATH_ 값은 자기컴에 C:\dkdk\dkdkdk 즉 자기 컴푸터 설치된곳을 가져옵니다.
그러나 개인서버가 아닌곳에서는 제대로 가져옵니다.
개인서버는 그냥 "" 하시고 그게 아니되면 "xe" 혹은 "zbxe"로 해보시기 바랍니다.
5. 적용사이트 보기
http://dicasajin.goanygate.com:8080/page_dicasajin_layout_main3_test_03
6. 마지막으로 설치시 문제는
제가 올린 http://www.zeroboard.com/17698842#40
에 댓글에서도 찿으실수 있습니다.
7. 파폭에서 안될때
파폭용 플래시 버전이 낮아서 그렇니다.
아래 첨무한 install_flash_player.exe 를 설치하시면 됩니다.
저도 고민했는데 이것을 잊고 있었습니다.
안되던것들이 전부 이제는 됩니다.
8. 외국어 문제
일단 이것은 외국어 버전을 염두에 두지 않았습니다.
에러시 나는 메세지는 한국어로 되어 있습니다.
정 필요하시면 개인적으로 부탁하면 그 부분은 바꾸어 드릴수 있습니다.
영어가 아닌 다른 언어로 사용하시는 분 계시면 어이 되는지 댓글 부탁합니다.
아마도 어는 언어든 될거라 생각합니다.
---->결과적으로 폰트 내장형이 아니므로 DicaSajinGallery_4.swf 사이즈가 상당히 적다,(16.8KB)
그러므로 부하가 적게 든다.
모쪼록 성공하시기 바랍니다.
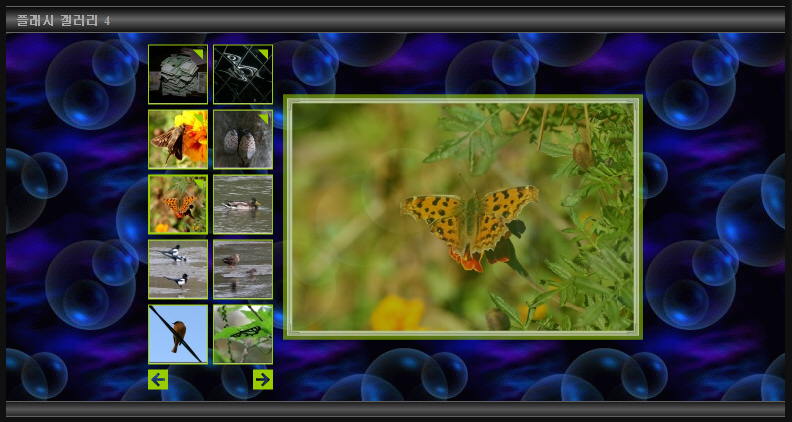
스크린 샷도 함깨 올립니다.
샘플 1 (타이틀바 적용,마우스 사진위에 갔다데면 스크롤이 나옵니다. 역시 제목도 보이지요,
검정바탕입니다.)
샘플 2 (랜덤칼라이면서 타이틀바 미사용입니다.마우스가 밖에 있을때 제목 표시 하지 않습니다.)
샘플 3 (타이틀바 적용,백색 바탕,오른쪽 스크롤리 나옵니다.)
샘플 4 (타이틀바 적용,랜덤칼라,마우스 중앙에 갔다대면 슬라이드 쇼 활성화 됩니다.
그리고 적당한 곳에 대고 누르면 사진으로 링크됩니다.)
샘플 5 (타이틀바 적용하지 않고,랜덤칼라 입니다.제목칸에 마우스 올리면 제목이 나타나지요)
샘플 6 (nav_position="none" 인 경우 입니다. 이때는 플래시 가로폭을 조정하시면 보기 좋겠지요,이 기능이 최고지요. 응용이 많으리라 봅니다.)
샘플 7 (nav_position="top" 인 경우입니다. 이때 역시 플래시 세로폭을 크게 주어야 아래 사진이 제대로 나옵니다.)
샘플 8 (nav_position="bottom" 인 경우 입니다. 이때 역시 플래시 세로폭 조정해야 합니다.)
샘플 9 (nav_position="left" 입니다.)
배포자 하하호호33
