라이센스 : GPL2
기타 라이센스 :
적용 버전 : 1.2.4 이후
프로젝트 URL :
http://www.xpressengine.com/18260556
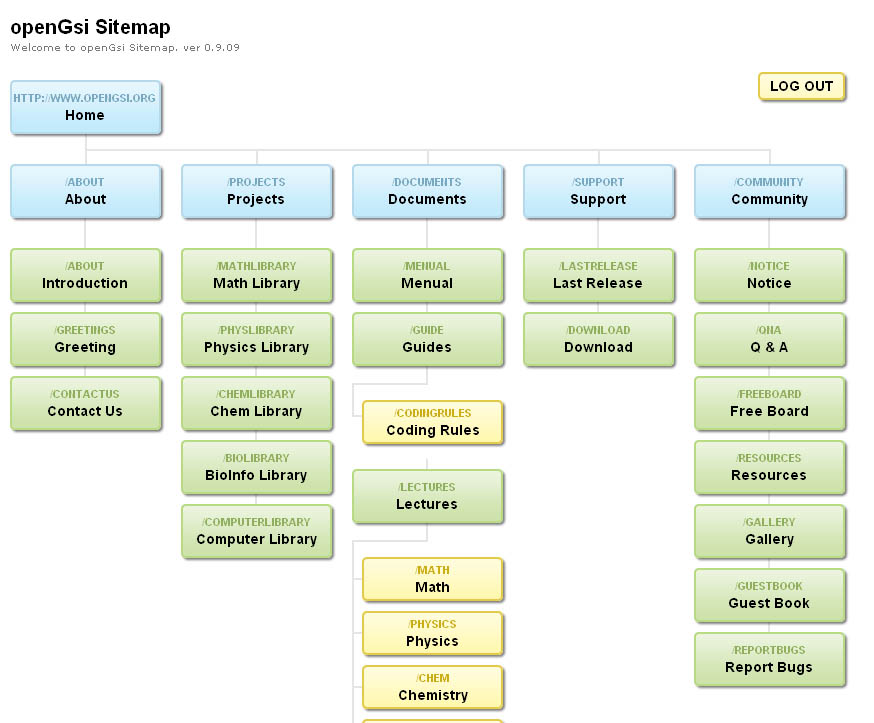
메뉴에서 사이트맵 만들어 주는 위젯모듈을 올렸었는데요.
글자 크기가 너무 커서 작은 공간이나 1단 메뉴가 많아서
보기 좋지 않은 경우가 있는 것 같아서 글자 크기를 줄인 스킨을 올려 드립니다.
또 변경하는 방법을 적어 드리겠습니다.
현재 올려 놓은 스킨은 기본 폰트크기 12px로 설정되어 있습니다.
기존에 제가 올렸던 것은 아마 기본 14px로 시작되어 있을 것입니다.
먼저 스킨 파일을 보시면
css 폴더, img 폴더, js폴더 ,
skin.xml
sitemap.html
이렇게 구성되어 있습니다.

여기서 크기를 변경하기 위해서는 css 폴더 내의 css파일들을 변경해서 보여지는 크기를 조절하실 수 있습니다.
css 폴더에 가시면,

총 8개의 파일이 존재하게 되는데요.
black은 검정색
white는 하얀색
layout은 투명
default는 기본 (하얀색과 같습니다.)
끝에 -ie가 붙은 것은 익스플로어 7 이하버젼에 적용되는 css 파일 들입니다.
우선 자신이 적용하고 있는 색에 따라서 필요한 css 파일을 수정하시면 될 것입니다.
기본 값(하얀색) 을 사용한다고 하면
default.css 와 default-ie.css 파일을 수정하시면 됩니다.
수정 방법은 다음과 같습니다.
<--------- default.css begin------------------------------->
/* ------------------------------------------------------------
General Styles
------------------------------------------------------------ */
body {
background: white;
color: black;
padding: 40px;
font-family: Gotham, Helvetica, Arial, sans-serif;
font-size: 12px;
line-height: 1;
}
.sitemap {
background: white;
margin: 0 0 40px 0;
float: left;
font-size : 12px;
width: 100%;
}
...
<--------- default.css end------------------------------->
font-size : 12px가 보이시죠?
이것을 원하시는 크기로 변경하시면 됩니다.
더 작게 하시려면 줄이시면 되고,
크게 하려면 키우시면 됩니다.
default-ie.css 파일도 똑같아요.
.sitemap {
background: white;
margin: 0 0 40px 0;
float: left;
font-size : 12px;
width: 100%;
}
이 부분을 찾으셔서 font-size 저것만 변경해주시면 됩니다.
나머지는 상속 받아서 바뀌게 수정해 놓았습니다.
기존에 위젯모듈에 올린 css 파일은 위의 상황이 적용이 되질 않아요.
http://www.xpressengine.com/18260556 여기 올린 모듈안에 스킨들은 적용안되요.
혹시나 주의하세요. 적용 하실려면 지금 올린 css파일 들을 기존 스킨에 덮어씌우시면 같게 적용될 것입니다.
지금 올린 것은 12px로 줄여 놓은 것 올려드립니다.
더 줄이실 분은 줄이세요.
그리고 마지막으로 주의사항으로
IE 7 이하 버젼에 따라서 css 파일을 적용시키는 부분을 넣은 것 때문에
제로보드설치경로 / widgets / sitemap / skins / gsi_sitemap_smallfont /
라는 경로가 변경될 시에는 IE7 이하의 버젼에서 css가 적용되지 않을 수 있습니다.
혹시나 스킨 폴더 이름을 변경하려거나
위젯 폴더 이름을 변경하시고 싶은 분들은
스킨에 sitemap.html 파일을 여시고
<!--@if($colorset == "white")-->
<!--[if lte IE 7]>
<link rel="stylesheet" type="text/css" href=".//widgets/sitemap/skins/gsi_sitemap_smallfont/css/white-ie.css" />
<![endif]-->
<!--@elseif($colorset == "black")-->
<!--[if lte IE 7]>
<link rel="stylesheet" type="text/css" href=".//widgets/sitemap/skins/gsi_sitemap_smallfont/css/black-ie.css" />
<![endif]-->
<!--@elseif($colorset == "layout")-->
<!--[if lte IE 7]>
<link rel="stylesheet" type="text/css" href=".//widgets/sitemap/skins/gsi_sitemap_smallfont/css/layout-ie.css" />
<![endif]-->
<!--@else-->
<!--[if lte IE 7]>
<link rel="stylesheet" type="text/css" href=".//widgets/sitemap/skins/gsi_sitemap_smallfont/css/default-ie.css" />
<![endif]-->
<!--@end-->
위의 경로를 해당 스킨이 설치되어 있는 경로로 변경시켜주시면 IE 7 이하의 버젼에서도 잘 적용이 될것입니다.
조금 저도 계획적으로 만든 것이 아니여서 수정이 용이치 않네요.
그럼 모두 수고하세요.
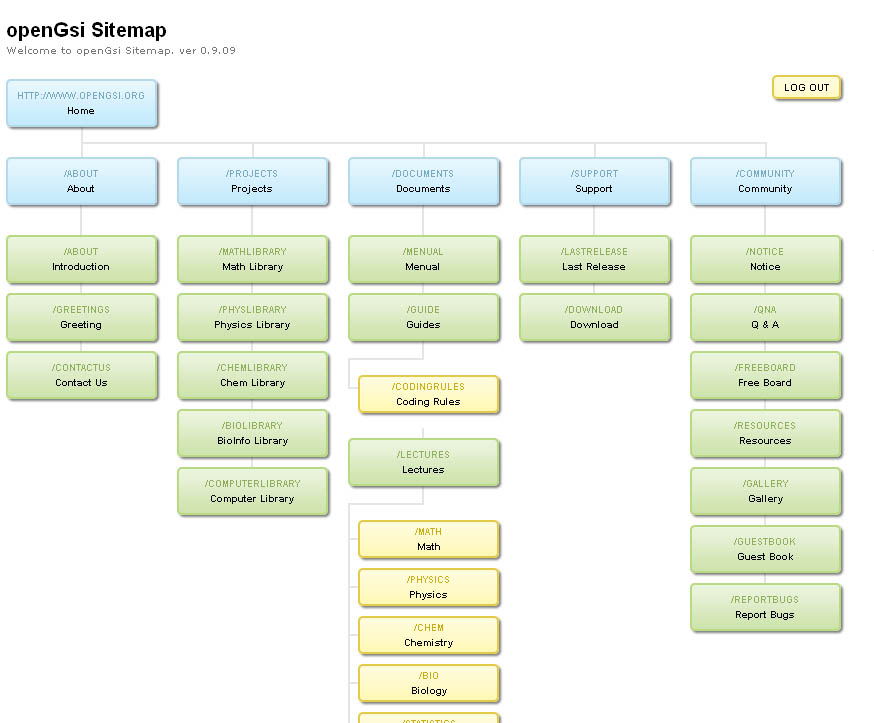
Example 1) 10px 적용된 것

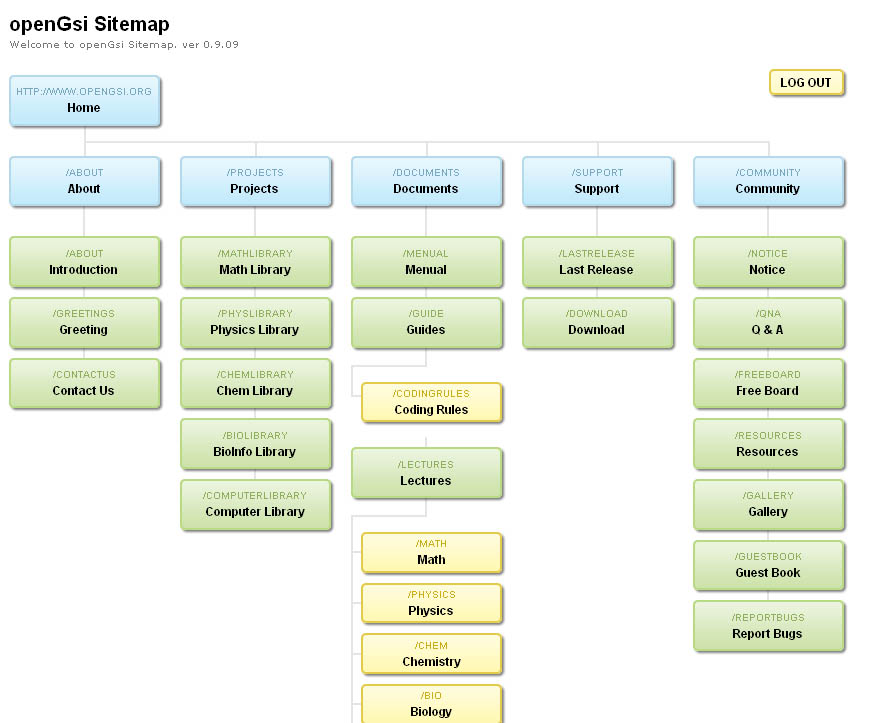
Example 2) 12px 적용된 것

Example 3) 14px 적용된 것

배포자 youngmook

좋은자료 감사합니다