기타 라이센스 원본스타일출처와 애드온제작자를 포함시켜주세요.
적용 버전 정식버전(1.0이후)

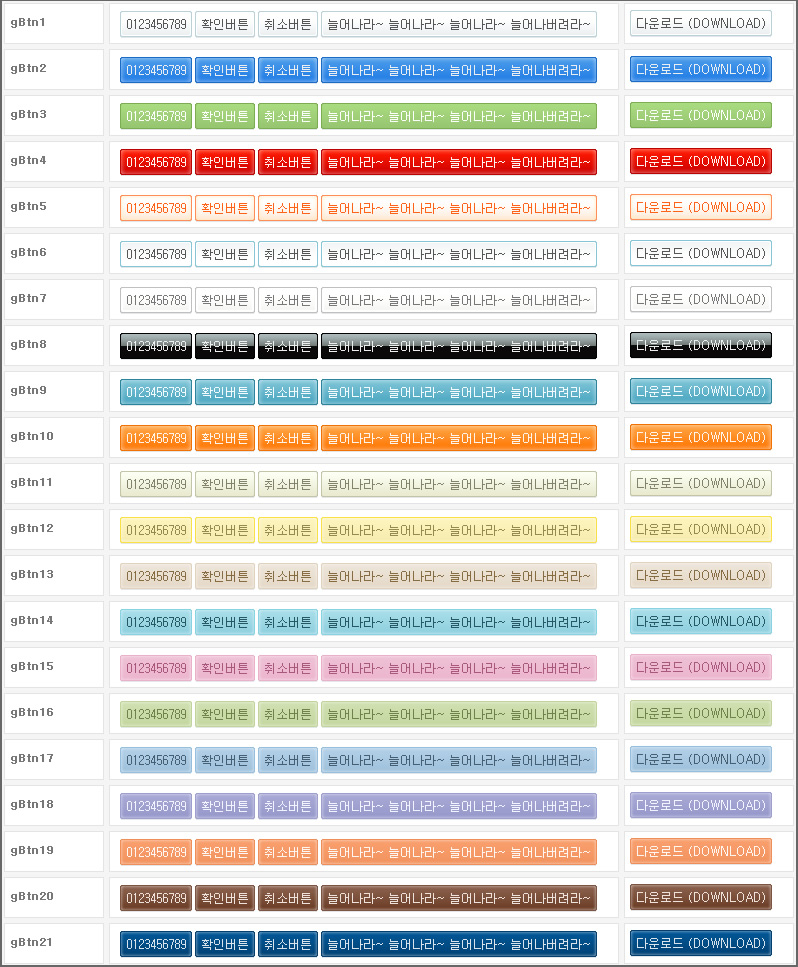
xe의 버튼들을 위와 같은 버튼 스타일로 일괄적으로 바꿔 주는 에드온입니다.
수정후 다시 올렸습니다. /addons/buttonchange/css/button_f1.css 파일만 교체 하셔도 됩니다. 죄송합니다.
- 그리고 뜯어보면 별거 아닌 프로그램에 추천해주셔서 정말 감사드립니다. -
class를 변경하는 방법이 아닌 .css파일 자체를 불러오는 쪽에서 변경 해도 될듯합니다. 흠.. 또 연구해 봐야 겠네요.
xe의 버튼은 /common/css/button.css에서 스타일을 정의 해서 쓰며 모듈스킨에서 사용자가 별도로 적용할수 있습니다.
보통 /common/tpl/images/form_buttons.png의 버튼이미지만을 수정 해서 사용하는데 업데이트시 변경 될수 있어
업데이트시 주의를 해야했습니다.
이 에드온은 버튼스타일과 이미지를 애드온으로 동작하게 하여 모든 모듈또는 선택된 모듈에 대한 버튼 스타일을 변경합니다.
모듈별로는 각각 다른 스타일을 적용 할수는 없습니다. 연구를 해봐야 겠습니다.
디자인이나 프로그램을 독학 하다보니 단순 무식하게 만들었습니다.
고수님들이 혹시나 보신다면 많은 조언 부탁드립니다.
일반 유저들이 이미지 파일 교체 없이 에드온 설정만으로 버튼스타일 적용이 가능하게 만들었습니다.
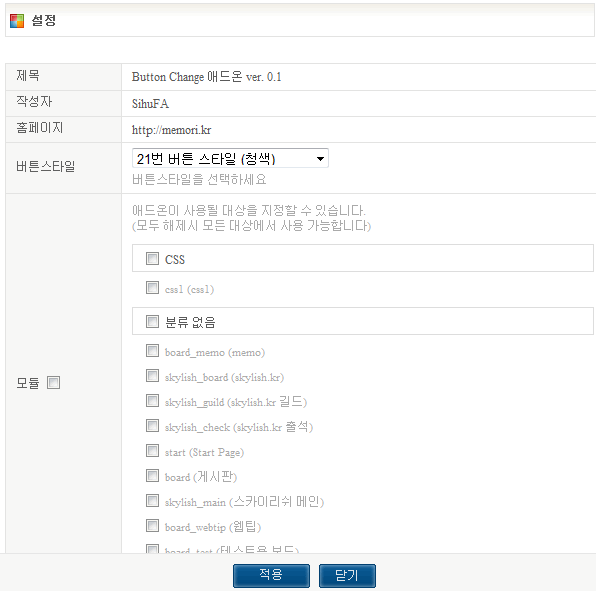
xe 1.0.3의 모듈 선택기능으로 전체모듈 또는 선택 모듈에만 버튼 스타일 적용이 가능합니다.
주의
이 에드온은 스킨에서 버튼스타일을 별도로 정의 하셨다면 변경이 되지 않습니다.
보드 스킨의 write_form.html 등에서 버튼부분이 class="button"로 정의되어 있어야 합니다.
21가지의 CSS와 이미지를 별도로 보드스킨에 적용 시키셔서 사용해도 됩니다.
보드스킨에 별도록 직접 적용 하는 방법은 팁란에 올리도록 하겠습니다.
제작시 질문사항 (제로님이나 고수님)
버튼스타일을 에드온 설정화면에서 이미지로 보여주고 선택 할수 있도록 만들고 싶었는데.
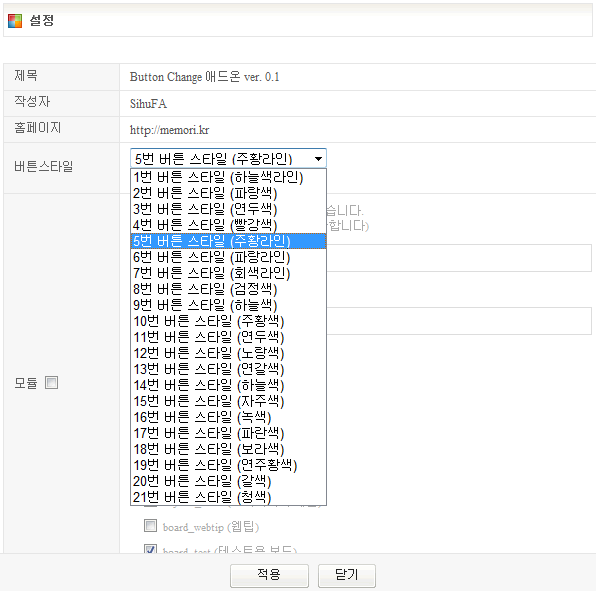
보드스킨설정에서 처럼 info.xml에 colorset이 안먹혀 그냥 셀렉트로 만들었습니다.
설정화면에서 이미지를 넣고 싶은데 어떻게 하면 될까요.
간지님의 포삽질닷컴 http://poshopzil.com/ 에서 스타일을 참조 했습니다.
스타일의 글자색, 이미지의 버튼색만 참조하여 직접 xe 버튼스타일에 적용하고 이미지도 버튼 높이가 틀려서
모두 새로 작업하였습니다.
전체 버튼별 스타일 확인 페이지는 http://poshopzil.com/gBtn_all/ 로 들어가셔서 보시면 됩니다.

설정화면에서 21가지의 스타일중에서 선택 하시고 적용하시면 됩니다.

모듈을 따로 선택하지 않고(전체모듈) 적용했을 경우 위와 같이 21번 청색스타일이 바로 버튼스타일에 적용 된것을 보실수 있습니다.
오렌지 라인이 적용된 화면입니다.
배포자 SiHuFa
