2008.07.08 21:49:26 (*.102.255.10)
25,451
| 상태 |
|---|
제가 테그 사용하는게 잘 안되서 이렇게 질문을 올립니다. 스승님...^.^
문제의 홈페이지는 http://www.srla.or.kr
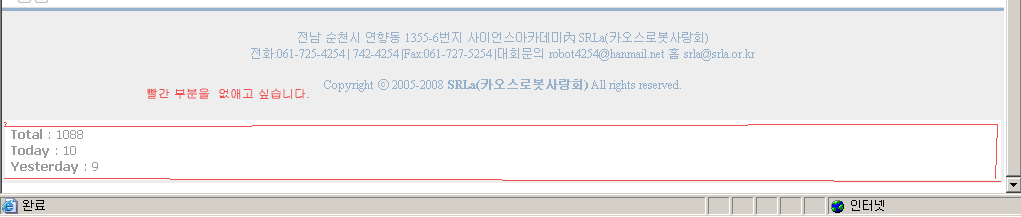
footer아래 부분에 긴 4~5cm정도 공백이 생김니다. 아마도 이것때문에 그런것 같은데 어떻게 바꿔야할지.
layout.html (내용)
<ul id="footer">
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@end--><br>
전남 순천시 연향동 1355-6번지 사이언스아카데미內 SRLa(카오스로봇사랑회)<br>
전화:061-725-4254 | 742-4254 |Fax:061-727-5254 |대회문의 robot4254@hanmail.net 홈 srla@srla.or.kr<br><br>
Copyright ⓒ 2005-<?=date("Y")?> <b>SRLa(카오스로봇사랑회)</b> All rights reserved.
</ul>
<!-- 접속카운터 -->
<div id="bo_left">
<img class="zbxe_widget_output" widget="counter_status" skin="default" colorset="normal" />
</div>
<!-- footer 오른쪽 -->
<div id="bo_right">
</div>
</div>
default.css
/* Site Layout - Footer */
#footer { margin:0; padding:0; border-top:3px solid #94b0cb; text-align:center; color:#94b0cb; padding:.3em 0 2em; clear:both; background:#eeeeee url(../image/copyright.gif) repeat-x left top;}
#footer li { display:inline; padding:0 1em 0 1em; background:url(../image/vrType1.gif) no-repeat right center;}
#footer li.first-child { background:none;}
#footer li a { color:#c8c8cb; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#footer li address { display:inline; }
#bo_left { float:left; position:relative; top:-90px; margin-left:10px;}
#bo_right { float:right; position:relative; top:-80px; }
보시면 제가 주소 부분에 접속 카운터를 넣을려고 디자인하것인데. 이게문제 였나 봅니다.
footer아래 접속 카운터를 생성하고 그냥 위로 90 끌어 올려서
아래 공백이 그대로 놓은것 같습니다.
어떻게 해야지 footer안에 넣을수 잇나요?
스승님 조금 손좀 봐주세요.
이거 완전 헷갈립니다.
li ul를 사용하는게 초보로서는 잘 안되네요.
오늘 날씨 어제보다 더 더운것 같습니다. 그래도 웃어야지요. ..
문제의 홈페이지는 http://www.srla.or.kr
footer아래 부분에 긴 4~5cm정도 공백이 생김니다. 아마도 이것때문에 그런것 같은데 어떻게 바꿔야할지.
layout.html (내용)
<ul id="footer">
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@end--><br>
전남 순천시 연향동 1355-6번지 사이언스아카데미內 SRLa(카오스로봇사랑회)<br>
전화:061-725-4254 | 742-4254 |Fax:061-727-5254 |대회문의 robot4254@hanmail.net 홈 srla@srla.or.kr<br><br>
Copyright ⓒ 2005-<?=date("Y")?> <b>SRLa(카오스로봇사랑회)</b> All rights reserved.
</ul>
<!-- 접속카운터 -->
<div id="bo_left">
<img class="zbxe_widget_output" widget="counter_status" skin="default" colorset="normal" />
</div>
<!-- footer 오른쪽 -->
<div id="bo_right">
</div>
</div>
default.css
/* Site Layout - Footer */
#footer { margin:0; padding:0; border-top:3px solid #94b0cb; text-align:center; color:#94b0cb; padding:.3em 0 2em; clear:both; background:#eeeeee url(../image/copyright.gif) repeat-x left top;}
#footer li { display:inline; padding:0 1em 0 1em; background:url(../image/vrType1.gif) no-repeat right center;}
#footer li.first-child { background:none;}
#footer li a { color:#c8c8cb; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#footer li address { display:inline; }
#bo_left { float:left; position:relative; top:-90px; margin-left:10px;}
#bo_right { float:right; position:relative; top:-80px; }
보시면 제가 주소 부분에 접속 카운터를 넣을려고 디자인하것인데. 이게문제 였나 봅니다.
footer아래 접속 카운터를 생성하고 그냥 위로 90 끌어 올려서
아래 공백이 그대로 놓은것 같습니다.
어떻게 해야지 footer안에 넣을수 잇나요?
스승님 조금 손좀 봐주세요.
이거 완전 헷갈립니다.
li ul를 사용하는게 초보로서는 잘 안되네요.
오늘 날씨 어제보다 더 더운것 같습니다. 그래도 웃어야지요. ..
최근 수정일 : 2008-07-08 22:08:36 - 백성찬(白星燦)

화면 캡쳐놓고 모르고 안 올려버렸네요. css에서 색칠 부분 지우면 이렇게 나오더군요.