| 상태 |
|---|
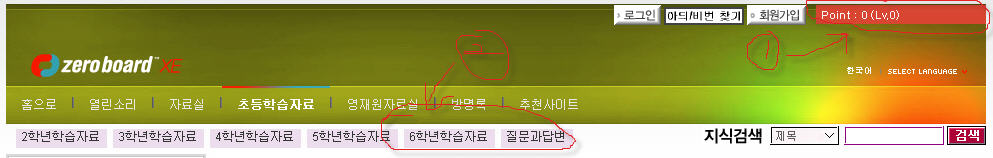
아래에 보시면
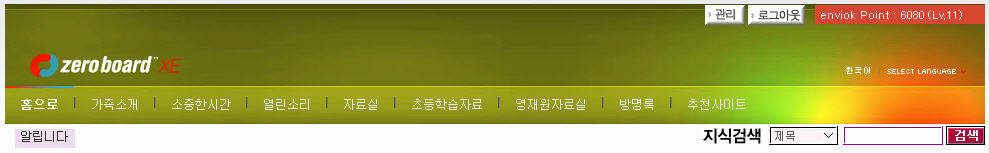
1번의 경우 로그인 하지 않았을 경우에는 숨겨져서 보이지 않고 로그인하면 아디와 포인트 글자가 차지하는 길이에 따라서
유동적으로 크기가 변하는 구조로 하고 싶어요
2번의 경우 서브 메뉴에 백그라운드를 줬는데 좌,우,아래는 조절이 되는데 윗부분은 조절이 되질 않아요 상부의 백그라운드
여백을 좀더 넓히고 싶어요.
소스의 어느 부분이 잘못되어서 그런지 알지를 못하겠네요. 수치만 바꿔가지고 접속해보고 해도 안바뀌는 부분도 있고
어느 특정부분은 한군데서 뿐만 아니라 여러곳 중에서 한군데만 수치를 바꿔도 조절이 되고해요
소스 최적화를 시키지를 못해서 그런 모양인데... 짜깁기를 하다 보니 이런 현상이 나오네요
흑.흑.흑. ㅜㅜ; 

layout.html
----------------------------------------------------------------------------------------
1번설정
<!--top_index-->
<div id="top_index_userlogin">
<a class="logged_iid">{$logged_info->user_id}</a>
{@
$oPointModel = &getModel('point');
$point = $oPointModel->getPoint($logged_info->member_srl);
$oModuleModel = &getModel('module');
$config = $oModuleModel->getModuleConfig('point');
$level = $oPointModel->getLevel($point, $config->level_step);
}
<th scope="row">Point :</th>
<td>{$point} (Lv.{$level})</td>
</div>
<div id="top_index">
<!--@if($logged_info->is_admin=="Y")-->
<a href=/admin><img src="images/{$layout_info->colorset}/admin.gif" border="0"></a><!--@end-->
<!--@if($logged_info)-->
<a href="/?mid=mypage&act=dispMemberLogout&member_srl="><img src="images/{$layout_info->colorset}/logout.gif" border="0"></a>
<!--@else-->
<a href="/?mid=mypage&act=dispMemberLoginForm"><img src="images/{$layout_info->colorset}/login.gif" border="0"></a>
<a href="./?&act=dispMemberFindAccount" class="logged_ii"><img src="images/{$layout_info->colorset}/id-pass.gif" border="0"></a>
<!--@end-->
<!--@if(!$logged_info)-->
<a href="/?mid=mypage&act=dispMemberSignUpForm&member_srl=" onfocus="this.blur();"><img src="images/{$layout_info->colorset}/join.gif" border="0"></a>
<!--@end-->
</div>
2번설정
<!--GNB-->
<ul id="gnb">
<!-- main_menu 1차 시작 -->
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['text'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text']}</a></li>
<!--@end--><!--@end-->
<!-- main_menu 1차 끝 -->
</ul>
<!--//GNB-->
<!--GNB_sub-->
<ul id="gnb_sub">
<table border="0px" cellpadding="0px" cellspacing="0px" width="100%" height="40px">
<tr>
<td colspan="1" height="40px" nowrap style="padding:0px 10px 0px 10px;" align="left">
<!-- 2차 메뉴 -->
<!--@if($menu_1st)-->
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['text'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> class="submenu">
<!--@if($val['selected'])-->
<b>
<img src="./images/{$layout_info->colorset}/arrow.gif" border='0'>
<font color='#ff6f0c'>
{$val['text']}
</font>
</b>
<!--@else-->
{$val['text']}
<!--@end-->
</a>
{@$idx++}
<!--@end-->
<!--@end-->
<!--@end-->
</td>
</tr>
</table>
</ul>
<!--//GNB-->
=====================================================================================
default.css
----------------------------------------------------------------------------------------------------------------
1번 설정
#top_index { position:absolute; top:1px; right:180px; width:980px; text-align:right;}
#top_index_userlogin { position:absolute; top:1px; right:0px; width:980px; text-align:left; display:block; padding:5px 0 0 5px; width:165px; height:14px; background:url(../images/default/userlogin.gif) no-repeat; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#fffffd; line-height:normal;background:#de4332;}
2번설정
#gnb { position:absolute; top:82px; left:0; height:38px; overflow:hidden; white-space:nowrap; margin-bottom:10px;}
#gnb li { float:left; list-style:none; background:url(../images/default/bgGnbVr.gif) no-repeat left center; padding-left:2px; position:relative; left:-2px; white-space:nowrap;}
#gnb li a { display:block; float:left; padding:13px 15px 0 15px; height:20px; color:#e8e8e8; white-space:nowrap; text-decoration:none; }
#gnb li a:hover,
#gnb li a:focus { color:#ffffff;}
#gnb li.on a { font-weight:bold; color:#ffffff; background:url(../images/default/bgGnbOn.gif) no-repeat center top;}
#gnb_sub { position:absolute; top:113px; left:0; height:90px; overflow:hidden; white-space:nowrap; margin-bottom:10px;}
#gnb_sub .submenu {text-align:left; height:30px; color:#333333; text-decoration:none; background:#eddded; padding:3px 3px 3px 5px;} /* 상단주메뉴 밑 서브메뉴 처리 부분 */

2차메뉴의 여백은 여러 방법이 있으나 위치만 아래로 내려도 될 것 같습니다.