| 상태 | 완료 |
|---|
안녕하세요?
오랜만에 다시 방문했습니다.
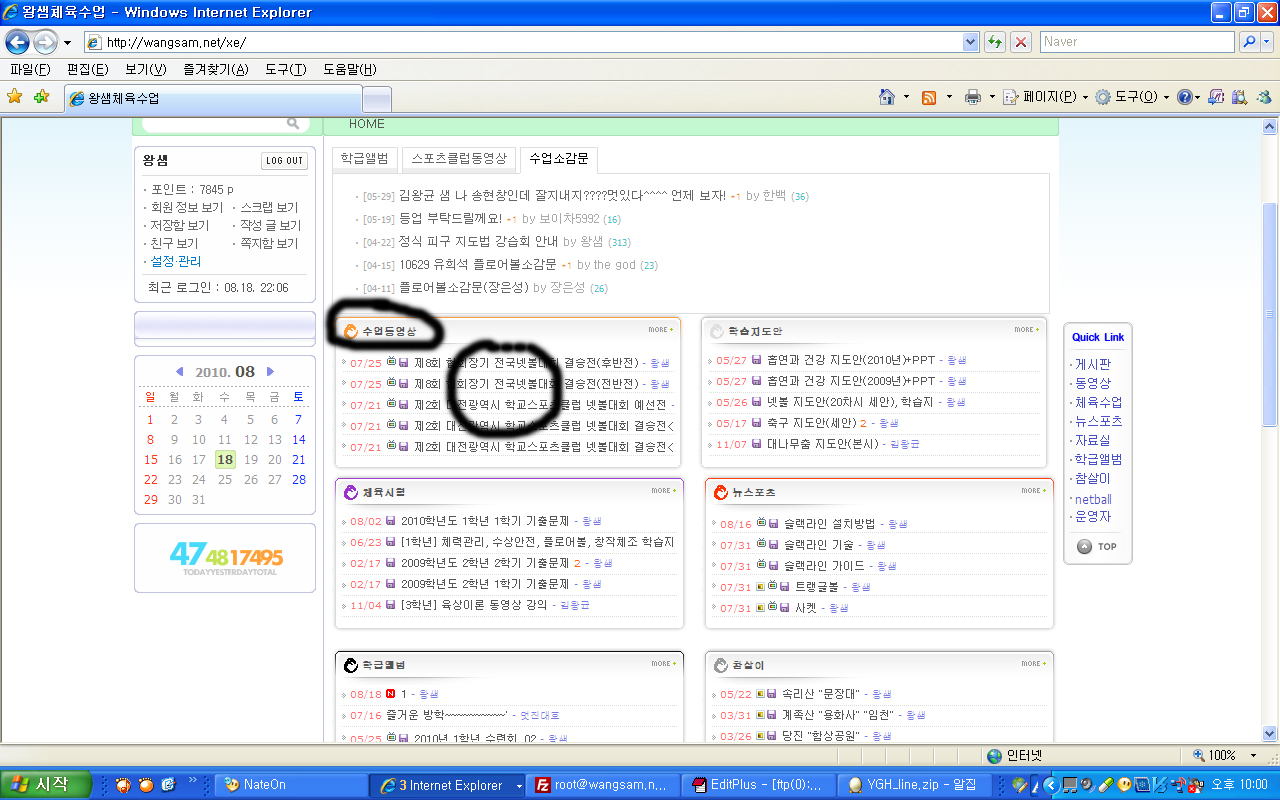
최근문서의 위젯 제목을 크게 하려고 하는데, css 에서 도대체 어디에서 폰트 조절을 하는지 모르겠습니다.
위젯제목크게하기와 글씨 크게하는곳과 글간격을(높낮이)을 조절하는 곳을 어디를 고쳐야 하는지요?
@charset "utf-8";
.latest_circle_wrap {margin:2px 2px 2px 2px;}
/*링크정의*/
a { color:#787878; text-decoration:none;}
a:hover,
a:focus { color:#000000;}
/*상단타이틀 설정*/
.latest_circle_title {color:#555555; font:15px Gulim, "돋움", Dotum, "돋움", Gulim, AppleGothic, Sans-serif; font-weight:bold; border-bottom:1px solid #B7B7B7; padding:3px 0px 5px 10px;}
.latest_circle_wrap .shadow {display:block; background:#EBEBEB;height:3px;overflow:hidden;margin:0px 0px 2px 0px;}
/*중단박스 설정*/
.latest_circle_body {padding:0px 5px 0px 5px;}
.latest_circle_body .bodyl {width:100%; overflow:hidden; padding:0px 0px 0px 0px;}
/*텍스트설정*/
/*리스트*/
.latest_circle_body .items {font: 15px "돋움", Dotum, "돋움", Sans-serif; height:15px; border-bottom:1px dotted #DEDEDE; background:url(../images/arrow.gif) no-repeat left; padding:3px 0px 2px 8px; white-space:nowrap; list-style:none;}
/*나머지부가요소*/
.latest_circle_body .date {color:#FF6E6E; font:11px Gulim;}
.latest_circle_body .category {color:#149494; font:11px Gulim;}
.latest_circle_body .comment {color:#FE6700; font:11px Gulim;}
.latest_circle_body .comment a {color:#FE6700; font:11px Gulim;}
.latest_circle_body .name {color:#7878E1; font:11px Gulim;}
/*아래위 둥근모서리*/
.latest_circle_wrap .rtop, .rbottom{display:block; }
.latest_circle_wrap .rtop * {display:block; height:1px; overflow:hidden; background: #F5F5F5}
.latest_circle_wrap .rbottom *{margin-bottom:10px; display:block; height:1px; overflow:hidden; background: #ffffff; }
.latest_circle_wrap .r1{margin:0 5px; background:#999999; }
.latest_circle_wrap .r2{margin:0 3px; border-left:2px solid #999999; border-right:2px solid #999999;}
.latest_circle_wrap .r3{margin:0 2px; border-left:1px solid #999999; border-right:1px solid #999999;}
.latest_circle_wrap .r4{margin:0 1px; height:2px; border-left:1px solid #999999; border-right:1px solid #999999;}
.latest_circle_wrap .r5{border-left:1px solid #999999; border-right:1px solid #999999;}
.latest_circle_wrap .rb1{margin:0 0px; background:#FFFFFF; }
.latest_circle_wrap .rb2{margin:0 0px; background:#FFFFFF; }
.latest_circle_wrap .rb3{margin:0 0px; border-left:3px solid #FFFFFF; border-right:3px solid #FFFFFF;}
.latest_circle_wrap .rb4{margin:0 0px; height:1px; border-left:2px solid #FFFFFF; border-right:2px solid #FFFFFF;}
.latest_circle_wrap .rb5{border-left:2px solid #FFFFFF; border-right:2px solid #FFFFFF;background:url(../images/bg_entry_top.jpg) repeat-x 0px 0px;}
.latest_circle_wrap .r1_orange{margin:0 5px; background:#FF9614; }
.latest_circle_wrap .r2_orange{margin:0 3px; border-left:2px solid #FF9614; border-right:2px solid #FF9614;}
.latest_circle_wrap .r3_orange{margin:0 2px; border-left:1px solid #FF9614; border-right:1px solid #FF9614;}
.latest_circle_wrap .r4_orange{margin:0 1px; height:2px; border-left:1px solid #FF9614; border-right:1px solid #FF9614;}
.latest_circle_wrap .r5_orange{border-left:1px solid #FF9614; border-right:1px solid #FF9614;}
.latest_circle_wrap .r1_black{margin:0 5px; background:#5a5a5a; }
.latest_circle_wrap .r2_black{margin:0 3px; border-left:2px solid #5a5a5a; border-right:2px solid #5a5a5a;}
.latest_circle_wrap .r3_black{margin:0 2px; border-left:1px solid #5a5a5a; border-right:1px solid #5a5a5a;}
.latest_circle_wrap .r4_black{margin:0 1px; height:2px; border-left:1px solid #5a5a5a; border-right:1px solid #5a5a5a;}
.latest_circle_wrap .r5_black{border-left:1px solid #5a5a5a; border-right:1px solid #5a5a5a;}
.latest_circle_wrap .r1_gray{margin:0 5px; background:#969696; }
.latest_circle_wrap .r2_gray{margin:0 3px; border-left:2px solid #969696; border-right:2px solid #969696;}
.latest_circle_wrap .r3_gray{margin:0 2px; border-left:1px solid #969696; border-right:1px solid #969696;}
.latest_circle_wrap .r4_gray{margin:0 1px; height:2px; border-left:1px solid #969696; border-right:1px solid #969696;}
.latest_circle_wrap .r5_gray{border-left:1px solid #969696; border-right:1px solid #969696;}
.latest_circle_wrap .r1_cyan{margin:0 5px; background:#48DAD2; }
.latest_circle_wrap .r2_cyan{margin:0 3px; border-left:2px solid #48DAD2; border-right:2px solid #48DAD2;}
.latest_circle_wrap .r3_cyan{margin:0 2px; border-left:1px solid #48DAD2; border-right:1px solid #48DAD2;}
.latest_circle_wrap .r4_cyan{margin:0 1px; height:2px; border-left:1px solid #48DAD2; border-right:1px solid #48DAD2;}
.latest_circle_wrap .r5_cyan{border-left:1px solid #48DAD2; border-right:1px solid #48DAD2;}
.latest_circle_wrap .r1_blue{margin:0 5px; background:#6464FF; }
.latest_circle_wrap .r2_blue{margin:0 3px; border-left:2px solid #6464FF; border-right:2px solid #6464FF;}
.latest_circle_wrap .r3_blue{margin:0 2px; border-left:1px solid #6464FF; border-right:1px solid #6464FF;}
.latest_circle_wrap .r4_blue{margin:0 1px; height:2px; border-left:1px solid #6464FF; border-right:1px solid #6464FF;}
.latest_circle_wrap .r5_blue{border-left:1px solid #6464FF; border-right:1px solid #6464FF;}
.latest_circle_wrap .r1_red{margin:0 5px; background:#FF4111; }
.latest_circle_wrap .r2_red{margin:0 3px; border-left:2px solid #FF4111; border-right:2px solid #FF4111;}
.latest_circle_wrap .r3_red{margin:0 2px; border-left:1px solid #FF4111; border-right:1px solid #FF4111;}
.latest_circle_wrap .r4_red{margin:0 1px; height:2px; border-left:1px solid #FF4111; border-right:1px solid #FF4111;}
.latest_circle_wrap .r5_red{border-left:1px solid #FF4111; border-right:1px solid #FF4111;}
.latest_circle_wrap .r1_purple{margin:0 5px; background:#A33CD6; }
.latest_circle_wrap .r2_purple{margin:0 3px; border-left:2px solid #A33CD6; border-right:2px solid #A33CD6;}
.latest_circle_wrap .r3_purple{margin:0 2px; border-left:1px solid #A33CD6; border-right:1px solid #A33CD6;}
.latest_circle_wrap .r4_purple{margin:0 1px; height:2px; border-left:1px solid #A33CD6; border-right:1px solid #A33CD6;}
.latest_circle_wrap .r5_purple{border-left:1px solid #A33CD6; border-right:1px solid #A33CD6;}
.latest_circle_wrap .r1_white{margin:0 5px; background:#d2d2d2; }
.latest_circle_wrap .r2_white{margin:0 3px; border-left:2px solid #d2d2d2; border-right:2px solid #d2d2d2;}
.latest_circle_wrap .r3_white{margin:0 2px; border-left:1px solid #d2d2d2; border-right:1px solid #d2d2d2;}
.latest_circle_wrap .r4_white{margin:0 1px; height:2px; border-left:1px solid #d2d2d2; border-right:1px solid #d2d2d2;}
.latest_circle_wrap .r5_white{border-left:1px solid #d2d2d2; border-right:1px solid #d2d2d2;}