미리보고 듣기
zbxe를 기본폴더에 설치한 경우 배경음악을 넣는 방법은 여러 가지 있다.
이번에는 zbxe를 기본풀더에 설치했더라도 프레임으로 나누어 넣어보자.
일단 무조건 따라 해보자.
여러 가지 방법으로 다 해보다가 안되어서 여기 까지 온 것이 아닌가?
눈팅만 하고서 자기 홈페이지에 가서 만들면 잘 안되는 경우가 많다.
해보고 잘 되면 나중에 자기의 취향에 맞게 다시 만들어도 된다.
따라 하려면 제일 위의 미리보기를 해서 창을 띄우고 음악을 들으면서 하자.
음악이 끝나기 전에 만들 수 있을 것이다.
준비가 되었으면 시작해 보자.
아래의 파일소스를 mainmusic.php로 저장한다.
mainmusic.php홈페이지 기본폴더에 올릴 파일
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="{Context::getLangType()}" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="keywords" content="">
<meta name="description" content="">
<meta name="author" content="">
<title>HappyScienceWorld</title>
</head>
<frameset rows="100%,45" cols="*" border="0" framespacing="0">
<frame src="/?mid=main" frameborder="NO" name="main" marginwidth="0" marginheight="0" scrolling="auto">
<frame src="/music.php" scrolling="NO" frameborder="NO" name="music">
</frameset>
<noframes>
</noframes>
<body>
</body>
</html> 아래 소스를 music.php로 저장한다.
music.php홈페이지 기본 폴더에 올릴 파일
<table> <tr> <td width="980" align="right"> <embed src="mms://tv.nayacast.net/churchparadigm/data/hymn/109.wma" type="application/x-mplayer" width="100%" height="29" autostart="true" loop="true" showstatusbar="false" showcontrols="true" showaudiocontrols="true"> </td> </tr> </table>
misic.php는 왜 이렇게 소스가 볼품이 없냐고요?
그저 음악만 잘 나오는 것을 보여주기 위한 것입니다.
끝까지 따라 한 후 제대로 작동되면 나중에 자기 홈페이지에 맞게 예쁘게 꾸미면 된다.
이제는 레이아웃을 하나 만든다.

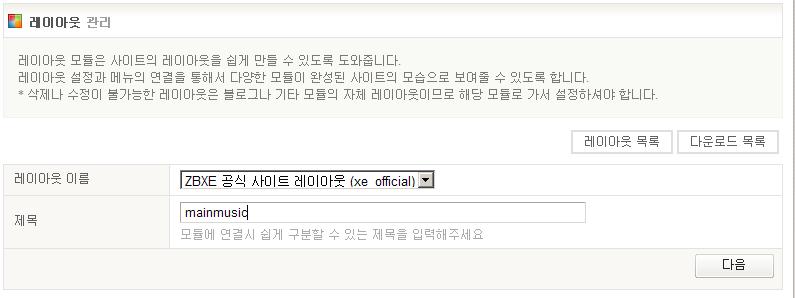
관리자에서 레이아웃 생성을 하고 zbxe기본 레이아웃을 선택한다.
제목은 mainmusic이라고 하고 생성한다.
다음은 mainmusic 레이아웃 편집을 해보자.
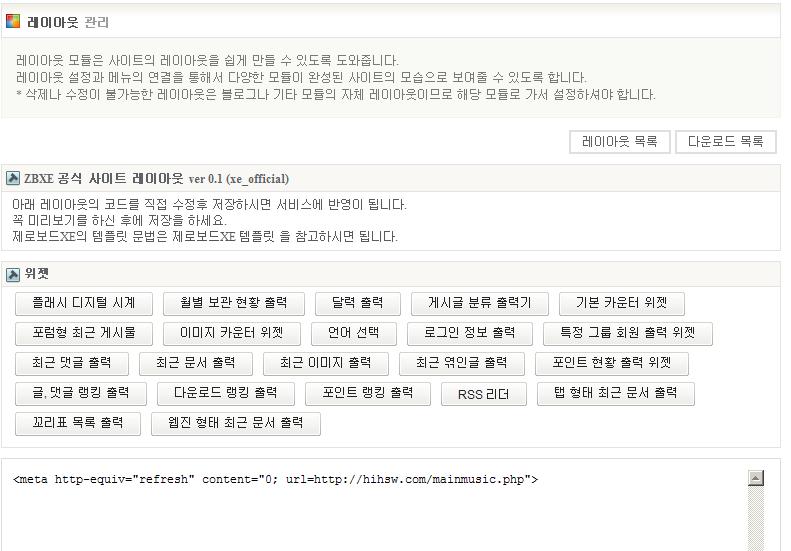
레이아웃 편집에서 소스를 모두 지운다.
아래의 소스를 복사하여 넣고 저장한다.
mainmusic 레이아웃에 들어 가는 소스
<meta http-equiv="refresh" content="0; url=/?mid=main">
아래 그림은 소스를 붙여 넣은 편집창의 모습니다.

위의 소스 대신 다른 소스를 사용하려면 아래 링크를 참고한다.
/?document_srl=197203
이젠 zbxe에서 페이지를 만들자.
zbxe 관리자에서 페이지를 클릭한다.
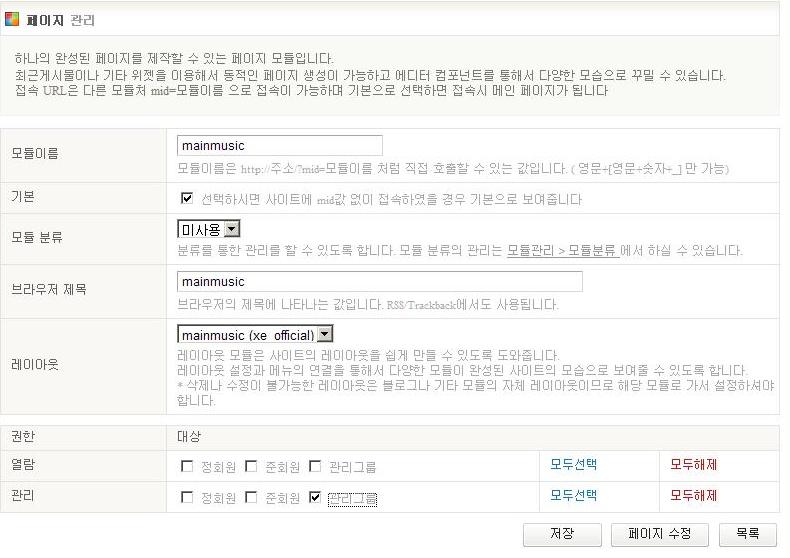
페이지 생성을 클릭하고 mainmusic이라는 페이지를 만든다.

기본페이지에 체크한다.
(중요:주소창에 도메인만 입력했을 때 배경음악과 함께 홈페이지를 띄우려면 필수이다. )
브라우저 제목게 mainmusic라고 입력한다.
레이아웃은 위에서 만든 mainmusic레이아웃을 선택한다.
그림과 같이 만들고 저장을 클릭한다.
이제 페이지를 하나 더 만든다.
모듈 이름은 main 로한다.
이 main페이지에는 홈페이지에서 사용할 레이아웃을 적용한다.
위에서 만든 mainmusic레이아웃을 적용하면 안된다.
레이아웃이 없으면 main이라고 이름을 지어서 레이아웃을 하나 만들어 적용하면 된다.
나중에 해도 된다.
실제로 홈페이지의 메인내용을 이 페이지에서 만든다.
쉽게 말하면 최근게시물 등이 있는 페이지이다.
이제 첫 부분에서 만든 파일 2개를 홈페이지의 기본폴더에 업로드 한다.
mainmusic.php
music.php
자기의 도메인으로 접속하였을 때 홈페이지가 두 개의 프레임으로 나누어져 보이면 성공이다.
음악도 나오면 잘 된 것이나 음악주소에 링크가 연결이 되지 않을 경우 콘트롤 바만 나오고 음악은 나오지 않을 수 있다.
추가 팁
로고를 클릭했을 때 다시 갱신되지 않게 하기 위해서는 위에서 메인페이지를 main이라고 만들었으므로 레이아웃 설정에서 홈 페이지 URL을 /?mid=main으로 해주면 음악은계속 유지된다.
음악이 끝나기 전에 완성하였으면 아주 훌륭한 재능이 있다고 본다.^^
박수
사실 음악은 끄지 않는 한 계속 나오겠지만...^^
현재평점 



 10 (평가자 수 : 1)
10 (평가자 수 : 1)

여기에서 행복한 시간 되십시오.
최근 수정일 : 2009-08-05 15:11:04 - 준타