테스트 : 현재 이 게시판은 게시물에 댓글을 작성하거나 추천을 해야 첨부파일을 다운로드 할 수 있도록 적용 중입니다.
이 코드의 사용권은 0.2 버전부터 Creative Commons License Attribution-ShareAlike 2.0 Korea (저작자표시-동일조건변경허락 2.0 대한민국) http://creativecommons.org/licenses/by-sa/2.0/kr/ 를 따릅니다. 자세한 내용은 위 주소에 연결된 페이지 내용을 참조하세요.
There is no detail description supported for foreign language users. This addon has Korean, English, Taiwanese and Chinese setting menu. Taiwanese and Chinese language file is not fully translated.
블로그나 게시판의 글을 SNS사이트로 잘 가져갈 수 있게 해줍니다. 제목과 링크 주소를 적당한 길이로 잘라 편리하게 가져갈 수 있게 해줍니다.
글의 하단이나 상단에 스크랩 버튼을 넣을 수 있습니다. 이번 버전에는 크으은바다님께서 제공해 주신 이미지 버튼이 포함되었습니다.
>.<; 재미나게 써주세요~!
달라진 점
1.2.10
XE Core 1.5 대응, 캡차와 충돌 해결.
제작자가 바빠졌다.
여자친구도 생기고, 학교 일도 생기고...
내용
해시태그
트윗할때 포함될 해시태그나 미투데이에 가져갈때 태그를 정할 수 있습니다.
버튼
드롭 다운 메뉴가 없는 버튼
크으은 바다님께서 제공해 주신 완소, 넓은 버튼
크으은 바다님께서 제공해 주신 넓은 버튼을 CSS로 조정해서 스크랩 글자가 안보이게 한 버튼
모바일, 터치 환경을 위해 크기를 약간 크게 만든 모바일용 버튼
위치 설정
본문 위/아래
왼쪽/가운데/오른쪽
환경별 설정
PC/모바일 환경 분리 설정 가능
모바일 환경에서 드롭다운 메뉴 CSS가 XE Core에서 지정되어 있지 않아서 드롭 다운 메뉴 옵션은 없음. 단, PC와 동일한 설정으로 설정하면 PC가 드롭다운 메뉴를 이용할 때 드롭 다운 메뉴가 있는 버튼이 뜨기는 하나, 페이지 최하단에 드롭다운 메뉴가 나타나므로 권장하지 않음.
PC환경에서는 새창 띄우기에 작은창이 편리하지만 모바일 환경은 아니므로 전체화면 새창으로 띄움
주소 줄이기
트위터로 퍼갈 경우, 버튼 API에 포함된 t.co를 이용해 주소를 줄입니다.
글자 자르기
제목과 링크, 해시태그 글자수를 합해서 140자가 넘어갈 경우 140자가 넘지 않도록 제목 글자수 자름
지원 모듈 확장
본문 상하단 표시가 없는 모듈/스킨을 이용할 때도 애드온을 이용할 수 있도록 본문 텍스트를 기준으로 위치를 설정하는 기능.
DB에서 본문 텍스트를 한번 더 읽어오기 때문에 특별한 경우가 아니라면 권장하지 않음. (DB서버에 한번 더 접속하므로 한번 더 부하를 준다.)
ShopXE 모듈 등에서 이용 가능.
플래닛 모듈과 같이 한 페이지에 여러개의 본문이 있는 경우에는 적용이 안됨.
사용권
이 코드의 사용권은 Creative Commons License Attribution-ShareAlike 2.0 Korea (저작자표시-동일조건변경허락 2.0 대한민국) http://creativecommons.org/licenses/by-sa/2.0/kr/ 를 따릅니다. 자세한 사항은 위 주소에 연결된 페이지를 참조하세요.
번역을 도와주신 분 (불완전 합니다)
대만 중국어 Taiwanese
royallin
중국어 Chinese (언어 번역 게시판, via langRequest board)
박문호
참고
IE6 이하는 제 능력 부족으로 지원하지 못하고 있습니다. (CSS 문제입니다.)
사용 중 의견을 보낼 수 있는 곳
트위터 @misol221
그 외 이메일, 위에 써있는 제 사이트. 혹은 직접 만나서(?;)
평가글에 쓰신 요청은 무시됩니다. 의견 교환이 힘들기 때문입니다.
간단한 사용법
일반적인 XE 사이트
관리자 페이지에 접속합니다
애드온 관리 페이지로 들어갑니다.(관리자 초기페이지에서 애드온 탭을 클릭해도 됩니다.)
요약 책갈피 애드온 항목을 찾습니다.
톱니바퀴 모양 버튼을 클릭해 원하는 설정값으로 설정합니다. 적용 모듈은 선택하지 않습니다. 적용을 클릭합니다.
톱니바퀴 모양 버튼 옆 붉은 가위표 버튼을 클릭해 초록 체크표 버튼으로 바뀌게 합니다.
텍스타일
텍스타일 관리자 페이지 왼쪽 메뉴중 맨 마지막 대메뉴를 클릭해서 애드온 설정 페이지로 들어갑니다.
요약 책갈피 애드온 항목을 찾습니다.
설정버튼을 클릭해서 원하는 설정값으로 설정합니다. 적용모듈은 선택하지 않습니다. 적용을 클릭합니다.
설정버튼 옆에 버튼을 이용해 애드온을 텍스타일 블로그에 적용합니다.
팁
메타 태그 입력기나 그 외의 방법을 이용하면, 페이스북 로봇이 가져가는 본문을 일부 조정할 수 있습니다.
치환코드를 활용하실 수 있습니다.
*** 는 ### 으로 변경해야 함.
***__SNS_BOOKMARKER_BY_MID__***
mid 값을 기준으로 책갈피 버튼을 만듭니다. 페이지에 사용하면 적절합니다.
***__SNS_BOOKMARKER_BY_DOCUMENT_SRL__***
document_srl 값을 기준으로 책갈피 버튼을 만듭니다. 게시판과 같은 곳에 사용하면 적절합니다.
***__SNS_BOOKMARKER_BY_URL__***
접속한 주소값을 기준으로 책갈피 버튼을 만듭니다. 고정된 주소가 없는 검색 페이지에 사용하면 적절합니다.
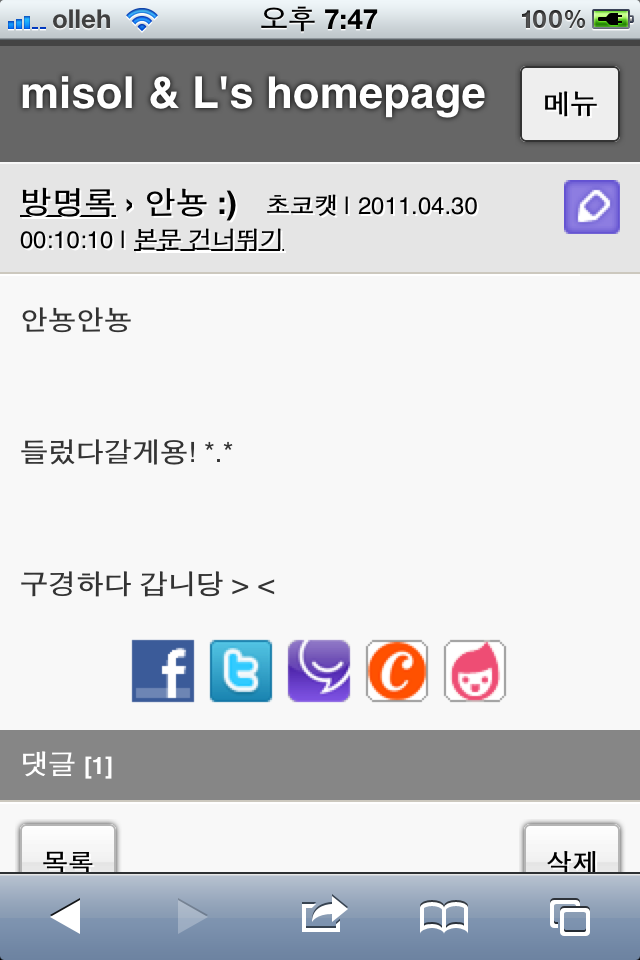
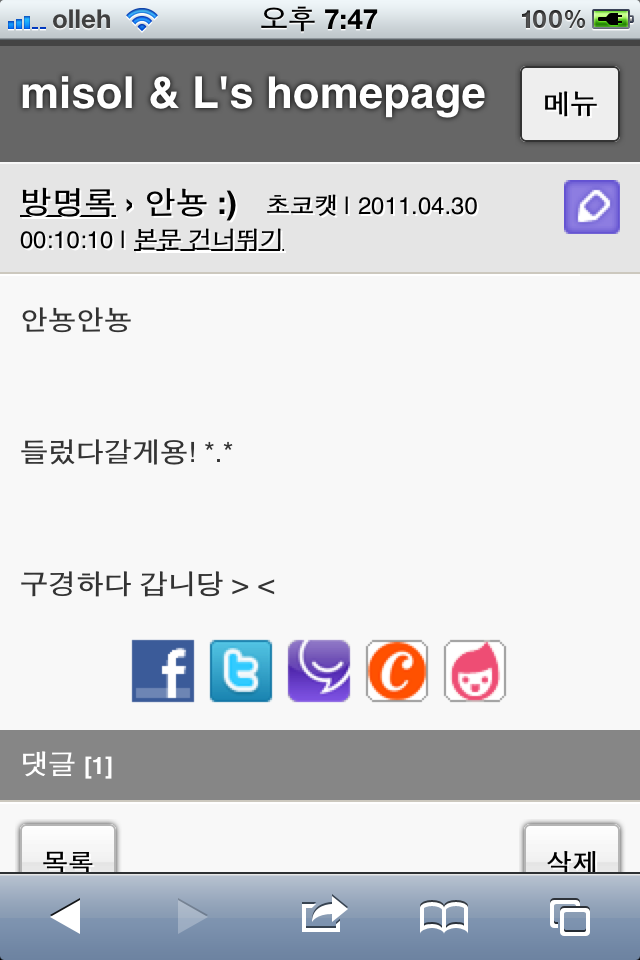
미리보기
아이폰에서 안된다는 의견이 있으셔서 추가합니다.

배포자 misol
There is no detail description supported for foreign language users. This addon has Korean, English, Taiwanese and Chinese setting menu. Taiwanese and Chinese language file is not fully translated.
블로그나 게시판의 글을 SNS사이트로 잘 가져갈 수 있게 해줍니다. 제목과 링크 주소를 적당한 길이로 잘라 편리하게 가져갈 수 있게 해줍니다.
글의 하단이나 상단에 스크랩 버튼을 넣을 수 있습니다. 이번 버전에는 크으은바다님께서 제공해 주신 이미지 버튼이 포함되었습니다.
>.<; 재미나게 써주세요~!
달라진 점
1.2.10
XE Core 1.5 대응, 캡차와 충돌 해결.
제작자가 바빠졌다.
여자친구도 생기고, 학교 일도 생기고...
내용
해시태그
트윗할때 포함될 해시태그나 미투데이에 가져갈때 태그를 정할 수 있습니다.
버튼
드롭 다운 메뉴가 없는 버튼
크으은 바다님께서 제공해 주신 완소, 넓은 버튼
크으은 바다님께서 제공해 주신 넓은 버튼을 CSS로 조정해서 스크랩 글자가 안보이게 한 버튼
모바일, 터치 환경을 위해 크기를 약간 크게 만든 모바일용 버튼
위치 설정
본문 위/아래
왼쪽/가운데/오른쪽
환경별 설정
PC/모바일 환경 분리 설정 가능
모바일 환경에서 드롭다운 메뉴 CSS가 XE Core에서 지정되어 있지 않아서 드롭 다운 메뉴 옵션은 없음. 단, PC와 동일한 설정으로 설정하면 PC가 드롭다운 메뉴를 이용할 때 드롭 다운 메뉴가 있는 버튼이 뜨기는 하나, 페이지 최하단에 드롭다운 메뉴가 나타나므로 권장하지 않음.
PC환경에서는 새창 띄우기에 작은창이 편리하지만 모바일 환경은 아니므로 전체화면 새창으로 띄움
주소 줄이기
트위터로 퍼갈 경우, 버튼 API에 포함된 t.co를 이용해 주소를 줄입니다.
글자 자르기
제목과 링크, 해시태그 글자수를 합해서 140자가 넘어갈 경우 140자가 넘지 않도록 제목 글자수 자름
지원 모듈 확장
본문 상하단 표시가 없는 모듈/스킨을 이용할 때도 애드온을 이용할 수 있도록 본문 텍스트를 기준으로 위치를 설정하는 기능.
DB에서 본문 텍스트를 한번 더 읽어오기 때문에 특별한 경우가 아니라면 권장하지 않음. (DB서버에 한번 더 접속하므로 한번 더 부하를 준다.)
ShopXE 모듈 등에서 이용 가능.
플래닛 모듈과 같이 한 페이지에 여러개의 본문이 있는 경우에는 적용이 안됨.
사용권
이 코드의 사용권은 Creative Commons License Attribution-ShareAlike 2.0 Korea (저작자표시-동일조건변경허락 2.0 대한민국) http://creativecommons.org/licenses/by-sa/2.0/kr/ 를 따릅니다. 자세한 사항은 위 주소에 연결된 페이지를 참조하세요.
번역을 도와주신 분 (불완전 합니다)
대만 중국어 Taiwanese
royallin
중국어 Chinese (언어 번역 게시판, via langRequest board)
박문호
참고
IE6 이하는 제 능력 부족으로 지원하지 못하고 있습니다. (CSS 문제입니다.)
사용 중 의견을 보낼 수 있는 곳
트위터 @misol221
그 외 이메일, 위에 써있는 제 사이트. 혹은 직접 만나서(?;)
평가글에 쓰신 요청은 무시됩니다. 의견 교환이 힘들기 때문입니다.
간단한 사용법
일반적인 XE 사이트
관리자 페이지에 접속합니다
애드온 관리 페이지로 들어갑니다.(관리자 초기페이지에서 애드온 탭을 클릭해도 됩니다.)
요약 책갈피 애드온 항목을 찾습니다.
톱니바퀴 모양 버튼을 클릭해 원하는 설정값으로 설정합니다. 적용 모듈은 선택하지 않습니다. 적용을 클릭합니다.
톱니바퀴 모양 버튼 옆 붉은 가위표 버튼을 클릭해 초록 체크표 버튼으로 바뀌게 합니다.
텍스타일
텍스타일 관리자 페이지 왼쪽 메뉴중 맨 마지막 대메뉴를 클릭해서 애드온 설정 페이지로 들어갑니다.
요약 책갈피 애드온 항목을 찾습니다.
설정버튼을 클릭해서 원하는 설정값으로 설정합니다. 적용모듈은 선택하지 않습니다. 적용을 클릭합니다.
설정버튼 옆에 버튼을 이용해 애드온을 텍스타일 블로그에 적용합니다.
팁
메타 태그 입력기나 그 외의 방법을 이용하면, 페이스북 로봇이 가져가는 본문을 일부 조정할 수 있습니다.
치환코드를 활용하실 수 있습니다.
*** 는 ### 으로 변경해야 함.
***__SNS_BOOKMARKER_BY_MID__***
mid 값을 기준으로 책갈피 버튼을 만듭니다. 페이지에 사용하면 적절합니다.
***__SNS_BOOKMARKER_BY_DOCUMENT_SRL__***
document_srl 값을 기준으로 책갈피 버튼을 만듭니다. 게시판과 같은 곳에 사용하면 적절합니다.
***__SNS_BOOKMARKER_BY_URL__***
접속한 주소값을 기준으로 책갈피 버튼을 만듭니다. 고정된 주소가 없는 검색 페이지에 사용하면 적절합니다.
미리보기
아이폰에서 안된다는 의견이 있으셔서 추가합니다.

배포자 misol
현재평점 



 10 (평가자 수 : 1)
10 (평가자 수 : 1)
추천 : 실황,

여기에서 행복한 시간 되십시오.
최근 수정일 : 2012-02-16 23:09:41 - 백성찬(白星燦)