| 상태 | 완료 |
|---|
이 홈페이지에서 많은 정보를 얻어 만족스럽게 홈페이지를 잘 꾸며가고 배워가고있습니다.

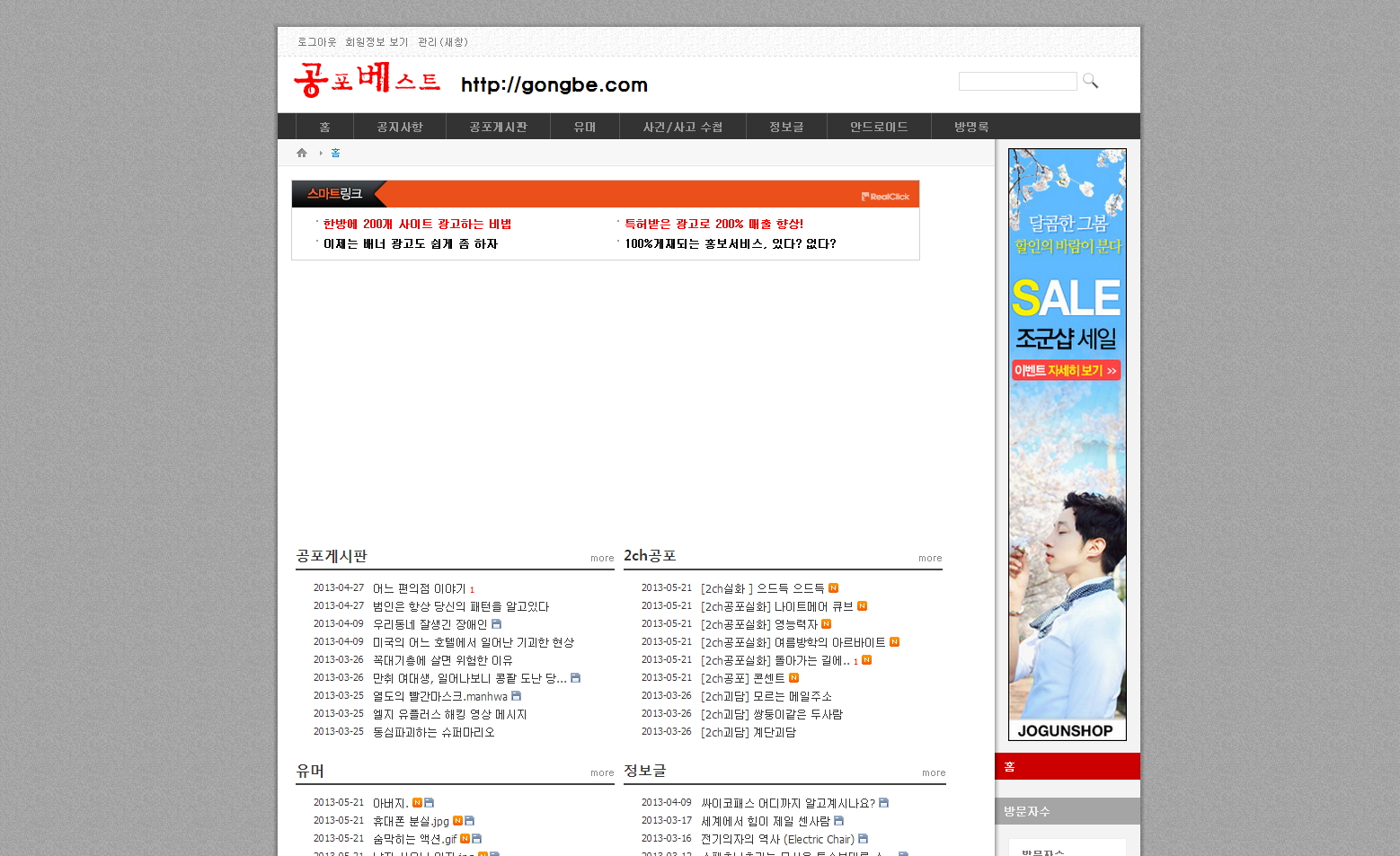
궁금한게 있는데 이 레이아웃을 적용하고 빈공간이 너무 많습니다.
인터넷창에 저 화면을 꽉차게 할 수 있나요???
{@
// 레이아웃 기초 설정
$layout_info->colorset = ($layout_info->colorset)? $layout_info->colorset : "default";
$layout_info->name = ($layout_info->name)? $layout_info->name : $layout_info->layout_title;
$layout_info->url = ($layout_info->url)? $layout_info->url : "./";
$layout_info->widget = ($layout_info->widget)? ereg_replace("[^0-9]", "", $layout_info->widget) : "200";
$layout_info->padding = ($act && $act!="dispPageAdminContentModify")? "default" : $layout_info->padding;
$category = array();
}
<!--%import("css/default.css")-->
<!--%import("css/style.css")-->
<!--%import("js/jQuery.navi.js")-->
<!--%import("js/script.js")-->
<style type="text/css">
#container { background-position:-{(4000-$layout_info->widget-30)}px 0; }
#container.ce { background-position:{(960-30-$layout_info->widget)}px 0; }
#column .ext .sec { width:{$layout_info->widget}px; }
#content { width:{(960-60-$layout_info->widget)}px; }
#content.no_margin { width:{(960-30-$layout_info->widget)}px; }
#column .ext .t { *width:{$layout_info->widget+30}px; }
</style>
<div id="wrap" class="Wrapper {$layout_info->colorset}">
<a href="#content" class="skipTo">Skip to content</a>
<div id="header">
<!--#include("./_header.html")-->
</div>
{@
$layout_info->align = ( $selected || $layout_info->widget_1 || $layout_info->widget_2 || $layout_info->widget_3 || $layout_info->widget_4 || $layout_info->widget_5)? $layout_info->align : "c";
}
<div id="container" class="{$layout_info->align}">
<!--#include("./_container.html")-->
</div>
<div id="footer" class="mpReset">
<!--#include("./_footer.html")-->
</div>
</div>
여기서 어떻게 수정을 해야 꽉찰 수 있는지 궁금합니다.
부탁드립니다!!

간단히 한두군데 수정해서 될 것 같지 않습니다. 꼭 위 레이아웃을 사용하려면 제작자에게 부탁해보십시오.