| 테스트 버전 | xe1.5.0 |
|---|---|
| License | 재배포 및 상업적 사용금지. 기업 단체 영업소에 적용할 경우 별도 구매. |
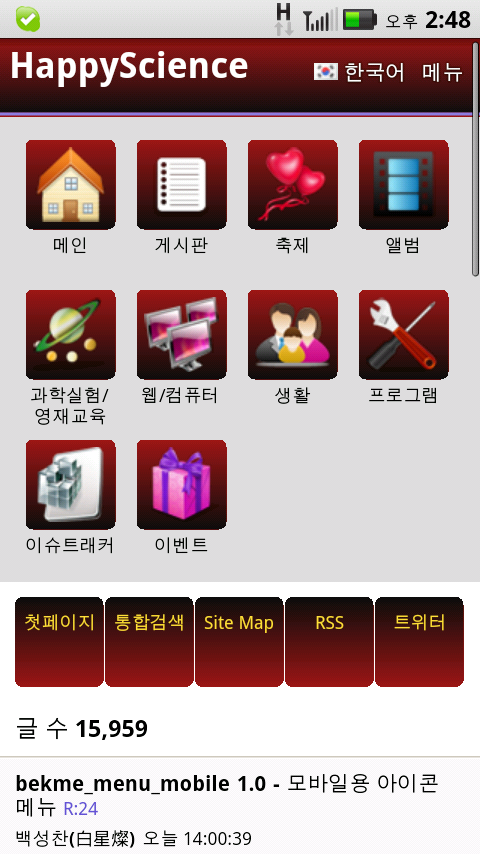
bekme_menu_mobile는 모바일용 아이콘 메뉴 위젯이다.
미리보기
모바일로 이 사이트에 접속해보면 된다. 
사용법
위젯을 생성하려는 곳에 표시하려는 1차 메뉴, 2차 메뉴, 3차 메뉴를 선택한 후 코드를 생성하면 된다.
1차 메뉴와 2차 메뉴를 2개 표시하려면 위젯을 추가해서 생성하면 된다.
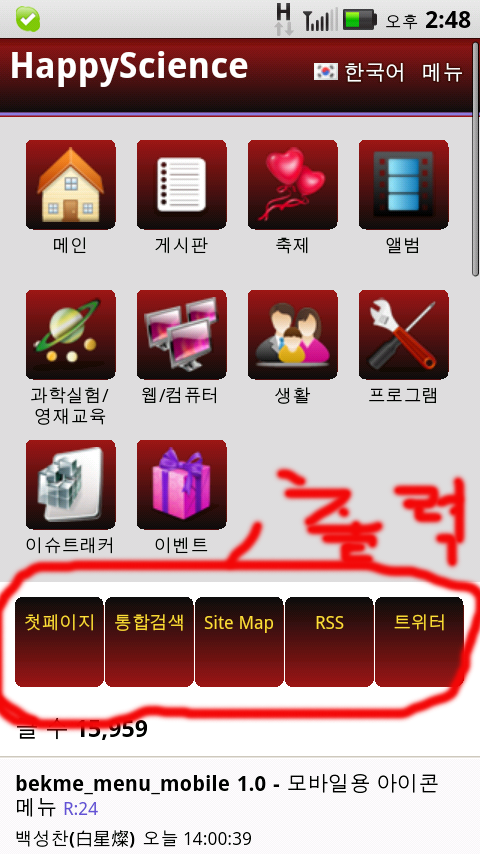
아이콘은 1차 메뉴만 나온다.
아이콘은 메뉴의 순서에 따라 \img\default 폴더의 이미지 번호대로 출력 된다. 번호를 바꾸면 아이콘의 위치가 바뀐다.
아이콘을 제작한 이미지로 변경하려면 해당 메뉴의 순서에 맞는 이미지 명으로 만든 후 \img\default 폴더에 업로드 하면 된다.
업로드 방법
첨부파일을 다운로드 한다.
압축을 해제한다.
xe 가 설치 된 곳에 업로드 한다.
추천 : 감로수,

여기에서 행복한 시간 되십시오.
백성찬님 메뉴에 대해 또 문의를 드리게 되었습니다. 메뉴를 표시할때 위젯에서 레이아웃에 맞게(컨텐츠폭이 800가까이 되며, 그 옆에 칼럼형태의 레이아웃입니다) 그대로 두니
메인 메뉴들이 일렬로 주욱 나타났으며 스마트폰에서 볼때에 갤럭시탭(7인치)기준, 메인메뉴 9개중 5개 메인메뉴가 보였고 나머지 4개는 그 오른쪽이니 잘려서 안보입니다.
갤럭시 S에서 볼경우 한줄에 4개 아이콘만 나타나므로 이하 5개 아이콘이 안보이는 형태가 되었습니다.
그래서 위젯크기를 조절하여 5개까지보이게 조절하면 4개가 두번째행으로 가게 되므로 갤럭시탭에서는 9개메인메뉴가 다 보이나 , 여기서 또 갤S는 한줄에 4개가 보이는게 최대이므로 결국 갤탭의 여유를 포기하고
한행당 4개가 보이도록 위젯크기를 조절해주었습니다.
그런데 백미 사이트에서 PC에서 모바일버전으로 변환해서 보면 일렬로 나열되어 있는데, 이것으로 보아 자동으로 스마트폰에 맞추어 행이 변경되는게 아닌가 싶은데요.
그렇다면 왜 행 자동변경이 되지 않고 잘려보이는지 알고 싶습니다.
레이아웃 문제인것인가요? 제가 운영하는 것은 앞서 말씀드렸듯이 왼쪽 컨텐츠 나머지오른쪽 칼럼형태인데
현재 백미사이트는 전체가 컨텐츠 영역이라서 그런건지요?

참고로 이것은 모바일 페이지에 사용하라고 만든 것입니다.
모바일 아이콘 메뉴 잘 사용하고 있습니다...그런데 2차 메뉴는 어떻게 출력해야하는지 이해가 잘 안돼 여쭤봅니다..성찬님 홈피를 모바일로 접속하여 상단 게시판 아이콘을 클릭하면 게시판 페이지로 이동하고 상단에 2차메뉴가 아이콘으로 출력되던데 이건 어떻게 출력시키는지요? 만약 위젯을 1차, 2차 따로 출력시킨다면 이미지 아이콘은 \img\default 폴더의 이미지 번호대로 출력되므로 동일한 아이콘이 출력되지 않나요?


모바일메뉴 멋집니다. 아이콘으로 나오는 것이 훨씬 보기 좋으네요