| 테스트 버전 | xe 1.5.1 |
|---|---|
| License | 재배포 및 상업적 사용금지. 기업 단체 영업소에 적용할 경우 별도 구매. |
20120102 21:22 이전에 다운로드 하신 분은 다시 다운로드 해서 사용하십시오.
bekme_menu_mobile2 1.0 모바일용 슬라이드 메뉴 위젯이다.
내용
메뉴를 좌우로 슬라이드해서 볼 수 있는 위젯이다.
출력하려는 메뉴를 선택할 수 있다.
처음은 1차 메뉴가 나오고 다음은 2차 메뉴가 1차 메뉴의 항목 순서대로 나온다.
배경 화면을 선택할 수 있다.
- 기본 : 투명으로 레이아웃의 설정 값을 따른다.
- 흰색 배경용 : 배경은 흰색, 글자는 검정색이다.
- 어두운색 배경용 : 배경은 검정색, 글자는 노람색이다.
1차메뉴 아이콘을 자신의 아이콘으로 변경할 때.
가로*세로 크기는 72px 이하로 한다.
\skins\bekme_menu_mobile2\img\폴더 아래에 원하는 폴더를 만든다. 기본으로 default 폴더가 있는 곳이다.
새로 만든 폴더에 아이콘을 1차 메뉴 순서에 맞도록 1.png 2.png ... 순서로 넣는다.
위젯 생성 시 Icon folder에 생성한 폴더명을 동일하게 적어 준다.
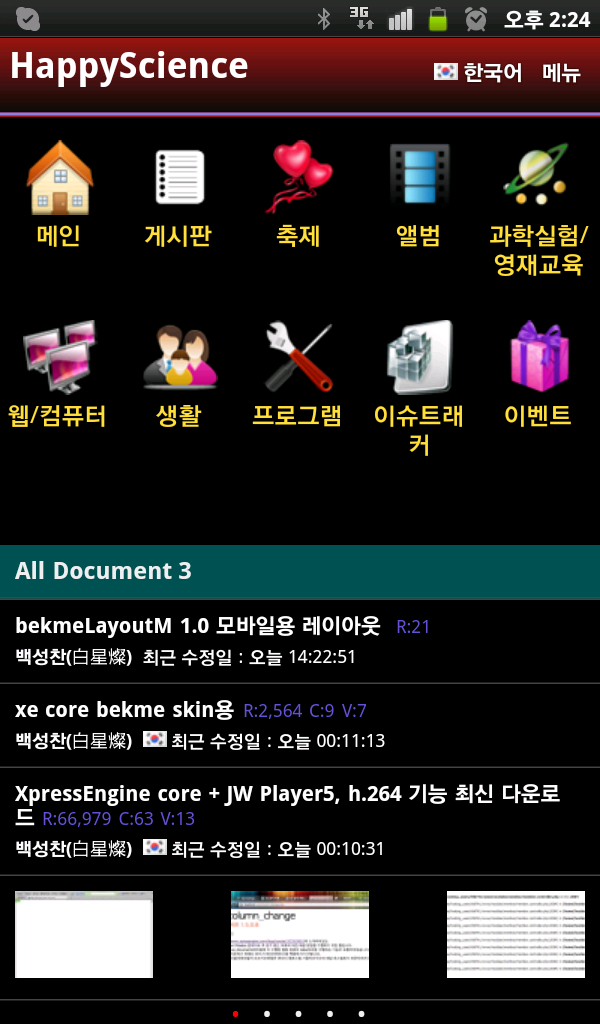
미리보기
업로드
압축을 해제하면 "widgets" 폴더가 나온다.
"widgets"를 xe가 설치된 곳에 업로드 한다.
추천 : 카르포스, 감로수,

여기에서 행복한 시간 되십시오.
모바일 메뉴 슬라이드 위젯 잘 사용하고 있습니다. 그런데 <PREV NEXT> 가 출력되지 않습니다. all document3 위젯은 정상적으로 출력됩니다.
확인부탁드립니다.

슬라이드 메뉴 위젯 배포본에는 하단 콘트롤이 포함되어 있지 않습니다. (본문의 이미지 참고)
이 사이트 있는 것은 테스트 중인 것입니다. 여러 가지 점에서 검토 중입니다.

prev, next를 누르면 작동은 잘 되고 있으나 클릭범위를 나타내는 노란 선이 크게 나타나는데요 이런 현상을 나타나지 않게 할 수 있는지를 알고 싶습니다.
Alldocument3에서의 prev, next는 이런 클릭범위가 나타나지 않으면서 잘 작동되거든요^^

터치가 되었다는 표시이기도 합니다. Alldocument3는 각 페이지에 종속되어 있어서 나타나지 않습니다.
나타내지 않는 방법은 여러 가지가 있습니다.

.bmm2_white_cn a { display:block; text-decoration:none; padding:15px; color:#000; font-size:12px; }을
.bmm2_white_cn a { display:block; text-decoration:none; margin:15px; color:#000; font-size:12px; }으로 주었더니 터치 표시가 알맞게 나타나네요^^

옵션으로 선택 할 수 있게 처리 할 예정입니다.
있는 것이 좋다와 없는 것이 좋다가 반반 인 것 같습니다.

잘 작동한다니 다행입니다.