20090425 18:30 수정하여 업로드
20090425 20:49 언어파일이 없어 빈 칸으로 표시되는 것 수정
20090426 13:50 일정 작성 시 권한표시와 열람 시 권한 적용되도록 수정
20090426 18:00 목록 버튼 명칭을 캘린더로 수정
20090426 18:00 글쓰기 화면에서 돌아가기 버튼 추가
20090427 00:02 한국 기념일 설정 추가, 달력을 다국어로 표시
20090427 11:22 달력에서 날짜 클릭 시 날짜 값을 가지고 일정 입력창으로 가도록 수정
20090427 14:26 일정 입력에서 날짜 영역 클릭 시 다국어에 맞는 캘린더 출력되게 수정
20090427 20:45 설치시 일부계정에서 에러 메시지 생기는 것 수정
20090428 09:00 한국 기념일에 2009 절기 추가
20090506 17:55 날짜 클릭해서 일정 입력 시 라이트모드에서 작동하도록 수정
20090506 21:00 관리를 위해 js 소스 이동
20090511 12:55 utf-8로 인코딩
20090512 20:50 일정 보기 화면에 일정 쓰기 버튼 추가
20090601 13:00 xe1.2.3에서 일정 삭제되지 않는 문제 수정
20090624 20:00 xe r6663 적용 후 ie8에서 에러메시지 문제 수정
20090707 17:08 비회원이 일정 작성 후 브라우저를 모두 닫고 새 브라우저에서 수정 안되는 현상 수정
20091217 21:45 검정 스킨 사용자가 일정 등록 시 체크 목록등이 보이지 않는 것 수정.
-별도의 첨부 파일(header.html, black.css)만 추가로 업로드 하면 됨.
-\modules\planner\skins\lifepod\header.html
-\modules\planner\skins\lifepod\css\black.css
이전에 받으신 분은 재업로드 해서 사용하십시오.
일정 관리 프로그램입니다.
BNU님과 개돌님의 수정본을 바탕으로 작성되었습니다.
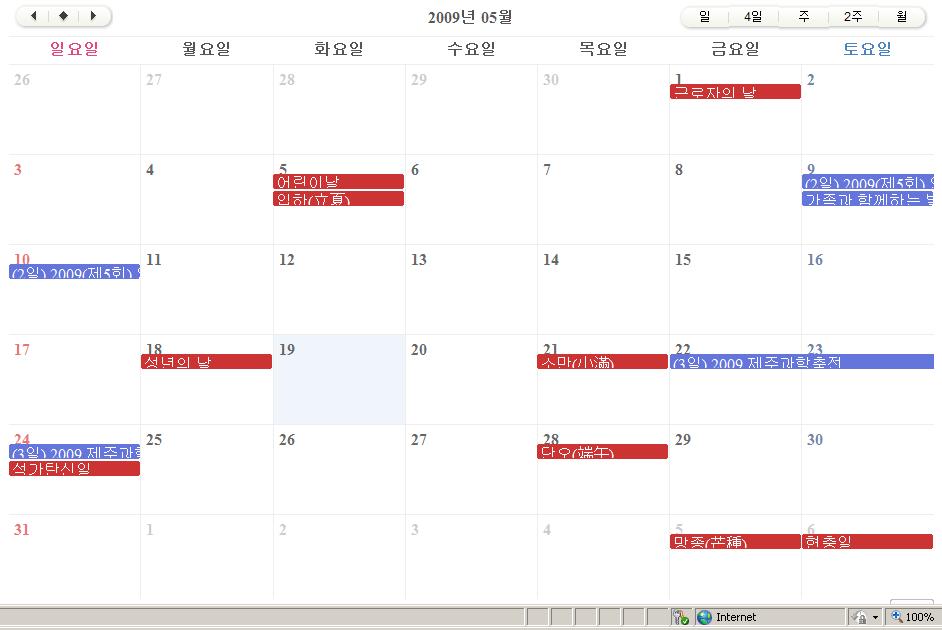
적용된 플래너 미리보기
설치 방법
1. 아래 첨부파일을 다운받아 압축을 해제한다.
2. 모듈 폴더에 업로드 한다.
압축을 해제 하면 나오는 planner폴더를 아래와 같이 xe가 설치 된 곳에 업로드 한다.
업로드 할 폴더 위치
\modules
업로드 후 플래너 폴더의 위치
\modules\planner
3. 플래너 생성
관리자>서비스관리>플래너를 클릭한다.
우측하단의 생성을 클릭한다.
값을 넣고 저장한다.
분류 사용에는 꼭 체크한다.
4. 분류 생성
분류는 하나 이상은 생성해야 한다.
분류의 색상을 지정해주어야 한다.
5. 확장변수 설정
확장변수는 4개를 생성해주어야 한다.
확장변수1(시작일 설정용)
형식을 날짜로 한다.
확장변수2(종료일 설정용)
형식을 날짜로 한다.
확장변수3(종일 설정용)
형식을 한줄 입력칸 으로 한다.
확장변수4(권한 설정용)
형식을 한줄 입력칸 으로 한다.
6. 기존 BNU님의 플래너 사용자가 업데이트를 할 경우
먼저 db를 백업해 둔다.
BNU님의 pl8 까지 적용해야 하며, 적용한 경우 아래와 같이 실행한다.
아래의 과정을 차근 차근 빠지지 말고 실행해야 한다.
기존 분류의 색상을 지정해준다.
플래너의 설정에서 기존 확장변수를 수정한다.
extra_vars11 은 extra_vars1
extra_vars12 는 extra_vars2
extra_vars13 은 extra_vars3
으로 바꾼다.
확장변수4를 추가로 생성한다.
이제 db의 데이터를 바꾼다.
먼저 플래너의 module_srl 번호를 알아온다.
관리자>서비스관리>플래너>설정을 클릭하면 브라우저 상단 주소줄의 마지막에 숫자가 나타나는데 이것이 플래너 모듈번호 이다.
xe_document_extra_keys 테이블의 플래너 값을 변경한다.
phpmyadmin으로 접속하여 아래의 쿼리를 각각 실행해 주면 된다.
총 6번이다.
update xe_document_extra_keys
set var_idx = replace(var_idx,'11','1')
WHERE module_srl LIKE '플래너 모듈번호';
update xe_document_extra_keys
set var_idx = replace(var_idx,'12','2')
WHERE module_srl LIKE '플래너 모듈번호';
update xe_document_extra_keys
set var_idx = replace(var_idx,'13','3')
WHERE module_srl LIKE '플래너 모듈번호';
xe_document_extra_vars 테이블의 플래너 값을 변경한다.
update xe_document_extra_vars
set var_idx = replace(var_idx,'11','1')
WHERE module_srl LIKE '플래너 모듈번호';
update xe_document_extra_vars
set var_idx = replace(var_idx,'12','2')
WHERE module_srl LIKE '플래너 모듈번호';
update xe_document_extra_vars
set var_idx = replace(var_idx,'13','3')
WHERE module_srl LIKE '플래너 모듈번호';
추천 : 김성윤, UNI, 김제로, sozar, 컴맹, 가르다응, blackteddybear, lyra777, 별을사랑했네, okay8282, 히로나까무라, 다니엘SEO, 에반,

여기에서 행복한 시간 되십시오.

테스트를 하긴 했는데 다른 계정에서 어떨지 궁금했는데 잘 된다니 다행입니다.
21:00 이후 파일로 한번 더 테스트 해주십시오.
플래너 업그레이드 감사합니다. 적용하여 보니 일전 가르침 주신 내용을 바탕으로 나름 몇가지 수정하여 보았습니다.
코딩에 문외한 이오니 첨부된 파일내용 보시고 가르침 주시면 감사하겠습니다.
플래너(Planner) XE 1.2.2용 lifepod_ko.js(파일수정 20090507 15:30)
1. 구정,석가탄신일,추석의 음력일자 수정.
2. 2009년에만 입력 된 '한국 기념일'을 2007년 부터 2020년 까지 입력.
3. 다만, 24절기의 기준이 (태)양력 기준(검색 포털 자료)으로 '양력 **월**일경'으로 되어있어 수정하지 아니함.

제가 운영자로 돼 있어 iframe는 사용 할수있도록 설정 되어 있습니다.
예로 <IFRAME src="http://계정주소/album/hajunho.htm" frameBorder=no width=900 scrolling=no height=800></IFRAME>
이런식으로 사용하고 있습니다.