20090425 18:30 수정하여 업로드
20090425 20:49 언어파일이 없어 빈 칸으로 표시되는 것 수정
20090426 13:50 일정 작성 시 권한표시와 열람 시 권한 적용되도록 수정
20090426 18:00 목록 버튼 명칭을 캘린더로 수정
20090426 18:00 글쓰기 화면에서 돌아가기 버튼 추가
20090427 00:02 한국 기념일 설정 추가, 달력을 다국어로 표시
20090427 11:22 달력에서 날짜 클릭 시 날짜 값을 가지고 일정 입력창으로 가도록 수정
20090427 14:26 일정 입력에서 날짜 영역 클릭 시 다국어에 맞는 캘린더 출력되게 수정
20090427 20:45 설치시 일부계정에서 에러 메시지 생기는 것 수정
20090428 09:00 한국 기념일에 2009 절기 추가
20090506 17:55 날짜 클릭해서 일정 입력 시 라이트모드에서 작동하도록 수정
20090506 21:00 관리를 위해 js 소스 이동
20090511 12:55 utf-8로 인코딩
20090512 20:50 일정 보기 화면에 일정 쓰기 버튼 추가
20090601 13:00 xe1.2.3에서 일정 삭제되지 않는 문제 수정
20090624 20:00 xe r6663 적용 후 ie8에서 에러메시지 문제 수정
20090707 17:08 비회원이 일정 작성 후 브라우저를 모두 닫고 새 브라우저에서 수정 안되는 현상 수정
20091217 21:45 검정 스킨 사용자가 일정 등록 시 체크 목록등이 보이지 않는 것 수정.
-별도의 첨부 파일(header.html, black.css)만 추가로 업로드 하면 됨.
-\modules\planner\skins\lifepod\header.html
-\modules\planner\skins\lifepod\css\black.css
이전에 받으신 분은 재업로드 해서 사용하십시오.
일정 관리 프로그램입니다.
BNU님과 개돌님의 수정본을 바탕으로 작성되었습니다.
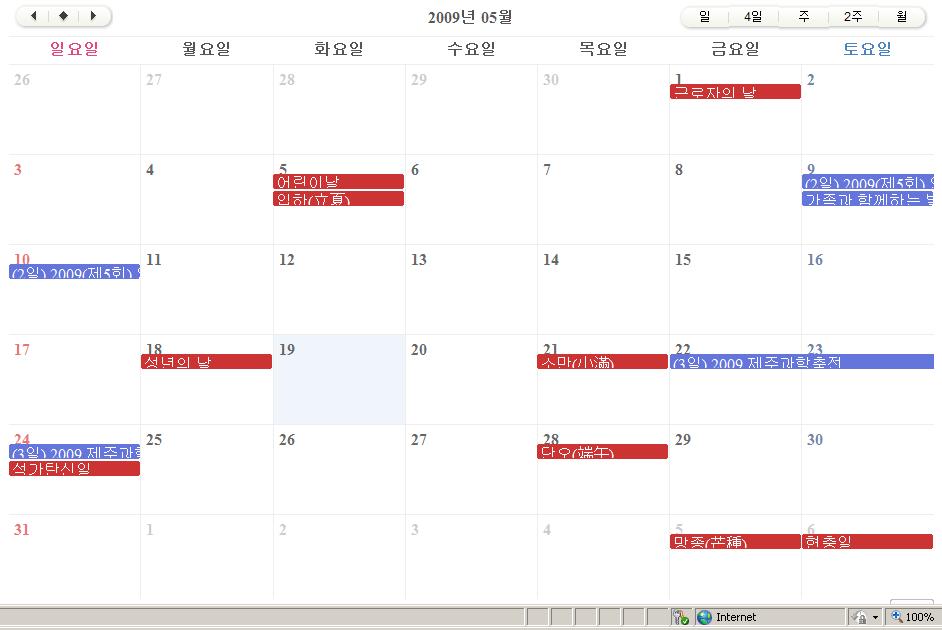
적용된 플래너 미리보기
설치 방법
1. 아래 첨부파일을 다운받아 압축을 해제한다.
2. 모듈 폴더에 업로드 한다.
압축을 해제 하면 나오는 planner폴더를 아래와 같이 xe가 설치 된 곳에 업로드 한다.
업로드 할 폴더 위치
\modules
업로드 후 플래너 폴더의 위치
\modules\planner
3. 플래너 생성
관리자>서비스관리>플래너를 클릭한다.
우측하단의 생성을 클릭한다.
값을 넣고 저장한다.
분류 사용에는 꼭 체크한다.
4. 분류 생성
분류는 하나 이상은 생성해야 한다.
분류의 색상을 지정해주어야 한다.
5. 확장변수 설정
확장변수는 4개를 생성해주어야 한다.
확장변수1(시작일 설정용)
형식을 날짜로 한다.
확장변수2(종료일 설정용)
형식을 날짜로 한다.
확장변수3(종일 설정용)
형식을 한줄 입력칸 으로 한다.
확장변수4(권한 설정용)
형식을 한줄 입력칸 으로 한다.
6. 기존 BNU님의 플래너 사용자가 업데이트를 할 경우
먼저 db를 백업해 둔다.
BNU님의 pl8 까지 적용해야 하며, 적용한 경우 아래와 같이 실행한다.
아래의 과정을 차근 차근 빠지지 말고 실행해야 한다.
기존 분류의 색상을 지정해준다.
플래너의 설정에서 기존 확장변수를 수정한다.
extra_vars11 은 extra_vars1
extra_vars12 는 extra_vars2
extra_vars13 은 extra_vars3
으로 바꾼다.
확장변수4를 추가로 생성한다.
이제 db의 데이터를 바꾼다.
먼저 플래너의 module_srl 번호를 알아온다.
관리자>서비스관리>플래너>설정을 클릭하면 브라우저 상단 주소줄의 마지막에 숫자가 나타나는데 이것이 플래너 모듈번호 이다.
xe_document_extra_keys 테이블의 플래너 값을 변경한다.
phpmyadmin으로 접속하여 아래의 쿼리를 각각 실행해 주면 된다.
총 6번이다.
update xe_document_extra_keys
set var_idx = replace(var_idx,'11','1')
WHERE module_srl LIKE '플래너 모듈번호';
update xe_document_extra_keys
set var_idx = replace(var_idx,'12','2')
WHERE module_srl LIKE '플래너 모듈번호';
update xe_document_extra_keys
set var_idx = replace(var_idx,'13','3')
WHERE module_srl LIKE '플래너 모듈번호';
xe_document_extra_vars 테이블의 플래너 값을 변경한다.
update xe_document_extra_vars
set var_idx = replace(var_idx,'11','1')
WHERE module_srl LIKE '플래너 모듈번호';
update xe_document_extra_vars
set var_idx = replace(var_idx,'12','2')
WHERE module_srl LIKE '플래너 모듈번호';
update xe_document_extra_vars
set var_idx = replace(var_idx,'13','3')
WHERE module_srl LIKE '플래너 모듈번호';
추천 : 김성윤, UNI, 김제로, sozar, 컴맹, 가르다응, blackteddybear, lyra777, 별을사랑했네, okay8282, 히로나까무라, 다니엘SEO, 에반,

여기에서 행복한 시간 되십시오.
관리를 하면서 카페에서는 단순히 보이기만 하면 되는데요....
위에 말씀드린 것처럼 개인적으로 사용이 목적이다 보니 다른 분들의 상황에 대해서는 거의 고려를 못하고 수정한 내용이었거든요.
덤으로 한가지 더 부탁드려도 될지 모르겠네요.
역시 개인적인 목적으로 수정한 내용이 있는데요 이 부분도 깔끔하게 수정해서 배포해 주시면 좋지 않을까 싶은 생각이 들어서요.
현재는 쓰기 버튼을 클릭하고 날짜를 선택해야 하는데요 좀더 쉽게 플래너에서 날짜를 클릭하면 바로 해당 날짜를 베이스로 글쓰기 페이지로 이동 되도록 하는 기능입니다.
저는 lifepod.js 파일의 line 10~15에 관련 함수로
function writePlan( Y,M,D) {
if(M<10) M="0"+M;
if(D<10) D="0"+D;
var YMD = Y+""+M+""+D;
location.href=location.href+"&act=dispPlannerWrite&ymd="+YMD;
}
라는 함수를 추가 하였고요
line 1874 (위에 5줄이 추가 되어서 1874라인입니다.) ~ 1883 라인에 있는
S ='<span>'+S+'</span>' 형식의 날짜 출력 소스를
S='<span style="cursor:pointer;" onclick="wrutePlan('+this.date.getFullYear()+','+(this.date.getMonth()+1)+','+S+');">'+S+'</span>';
으로 수정 해서 사용 중입니다.
write_form.html 에서는 ymd 파라미터를 받아서 표시해주도록 수정하였고요.
Planner 에서 날짜 부분에 커서를 생성하고 날짜를 클릭하면 글 쓰기 페이지에 바로 해당 날짜가 입력 되도록 한 기능입니다.
항상 여러가지로 XE 사용자들에게 도움을 주셔서 감사합니다.